Структура страниц сайта в WordPress
- Главные элементы страницы сайта
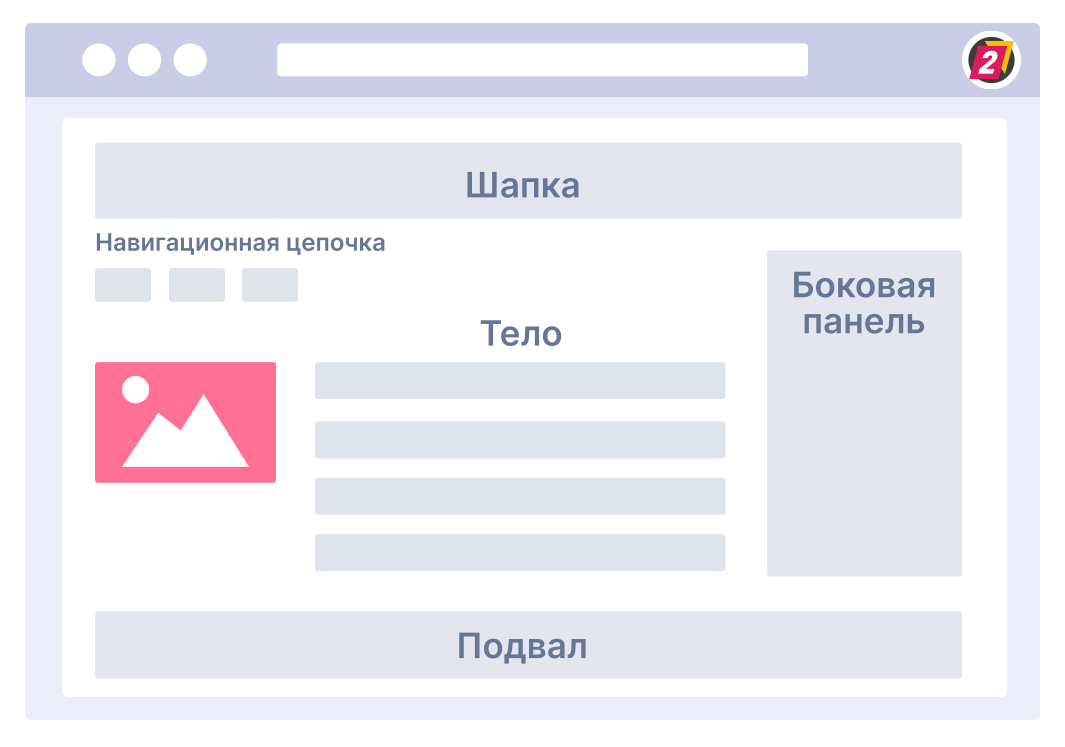
- Шапка (header)
- Тело (body)
- Подвал (footer)
- Навигационная цепочка (breadcrumbs)
- Боковая панель (sidebar)
- Фавикон (favicon)
Создать сайт самостоятельно можно, даже если не знаешь, как построить структуру веб-страницы в HTML. Сделать сайт без опыта и знания кода поможет WordPress. В статье мы расскажем, из каких элементов состоит страница в WordPress и покажем, как её создать.
Главные элементы страницы сайта
Первый и самый важный этап в построении успешного сайта — это создание понятной структуры. Структуру можно считать очевидной в том случае, если при первом посещении сайта пользователь быстро нашел искомое: стоимость доставки, характеристики товара, контактные данные или что-то другое.
При создании страницы ориентируйтесь на следующие основные блоки:
- Шапка (header)
- Тело (body)
- Подвал (footer)
- Навигационная цепочка (breadcrumbs)
- Сайдбар (sidebar)
- Фавикон (favicon)

Каждый блок подробнее рассмотрим на примере сайта компании 2DOMAINS.
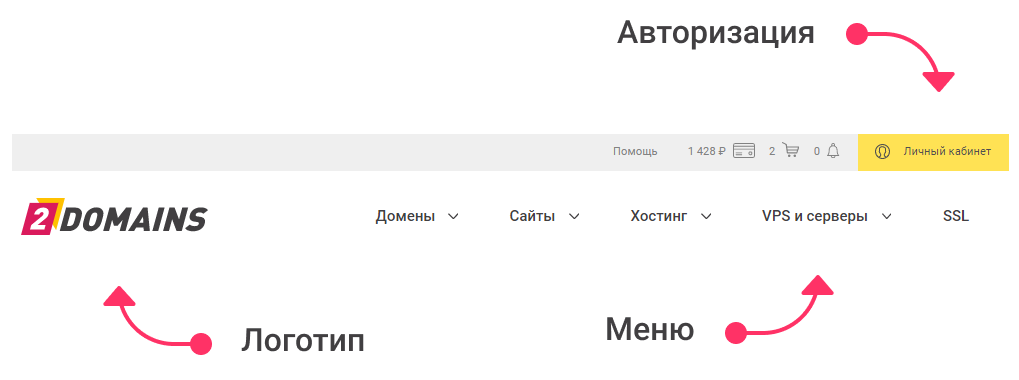
Шапка (header)
Шапка (header/хедер) — это верхний блок страницы:

В хедер сайта можно добавить:
― Логотип компании. Также можно разместить любые отличительные знаки: название, эмблему, бренд-персонаж и другое;
― Основное меню, которое обычно содержит ссылки на ключевые страницы сайта и основные разделы. Может содержать выпадающие списки с перечнем подразделов;
― Строку поиска по сайту. Она позволит улучшить навигацию по сайту. Строку обычно размещают в правой части шапки;
― Корзину покупок/баланс/уведомления. Чаще всего эти элементы отображаются в виде иконки;
― Контактную информацию. Контакты компании (телефон, адрес, время работы) чаще размещают в подвале сайта, но их можно добавить и в хедер.
Какие элементы и в каком порядке будут на вашей странице, будет зависеть от тематики сайта и дизайнерской задумки. Однако традиционно в шапку помещают логотип и главное меню. Настроить эти элементы поможет плагин Elementor: Как работать с конструктором страниц Elementor в WordPress.
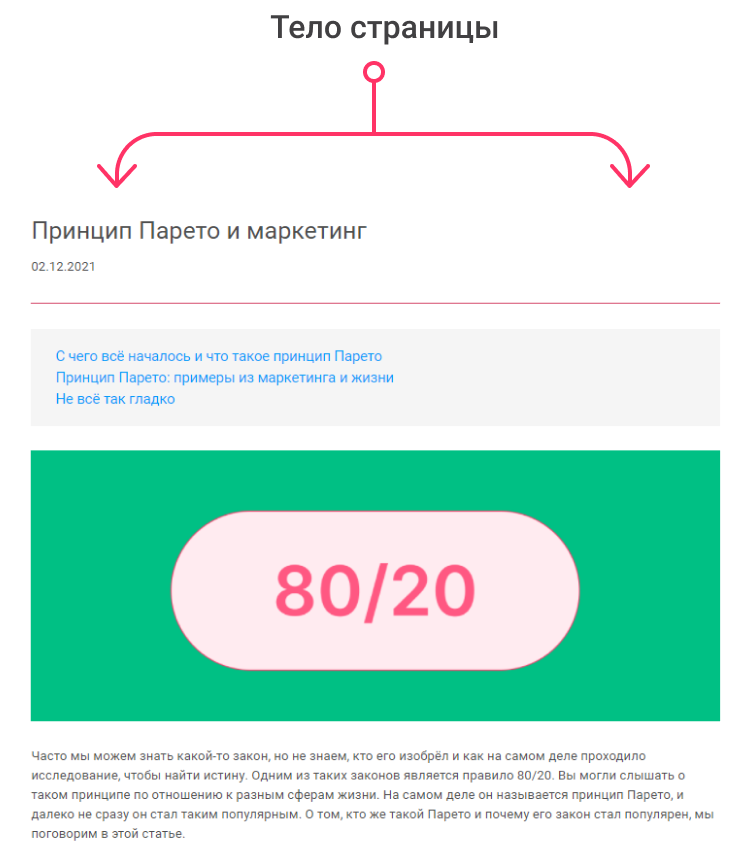
Тело (body)
Тело (body/боди) — это центральный блок страницы:

В нём размещают основное содержимое страницы:
- заголовок,
- текст,
- картинки,
- видео.
В отличие от хедера, при переходе на другую страницу этот блок будет меняться.
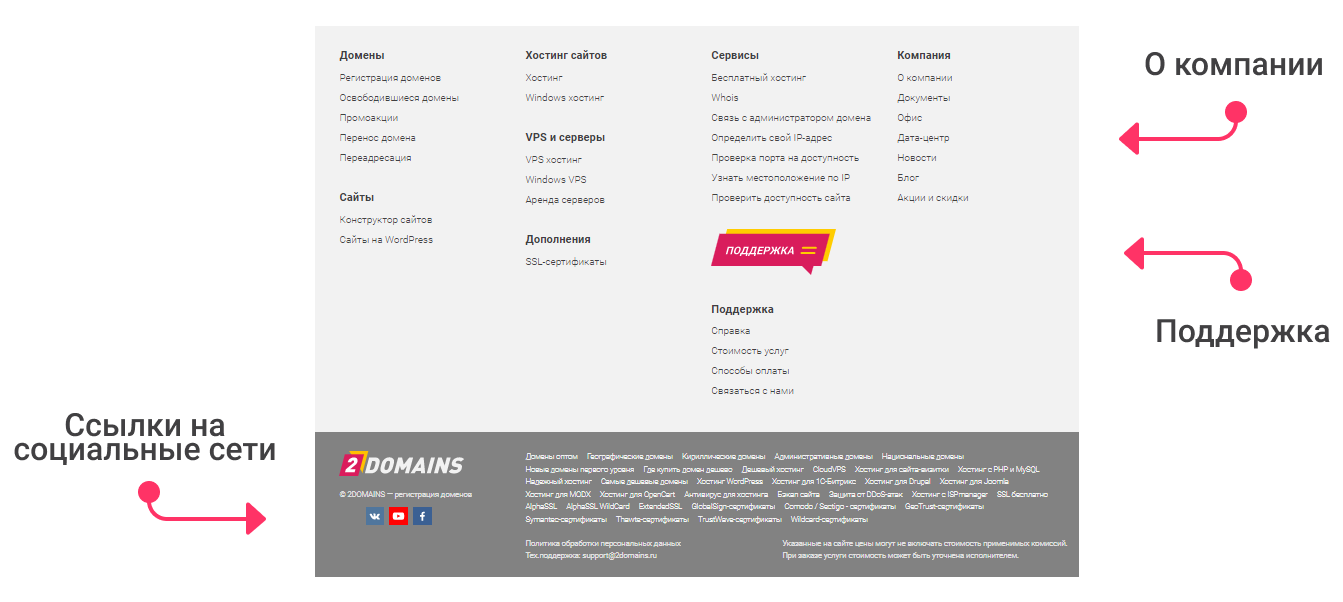
Подвал (footer)
Подвал (footer/футер) — это нижний блок страницы:

Как и шапка, он помогает пользователю ориентироваться на сайте, поэтому может включать в себя такие элементы, как:
― Полное меню сайта (карта). Это полный список всех разделов и страниц сайта. Если страниц много, то в подвале располагаются основные разделы или самые популярные статьи;
― Контакты. Можно разместить подробную контактную информацию: полный адрес с индексом или адрес офиса с картой;
― О компании (история и миссия компании);
― Ссылки на социальные сети и мессенджеры;
— Ссылка на блог, новости или акции.
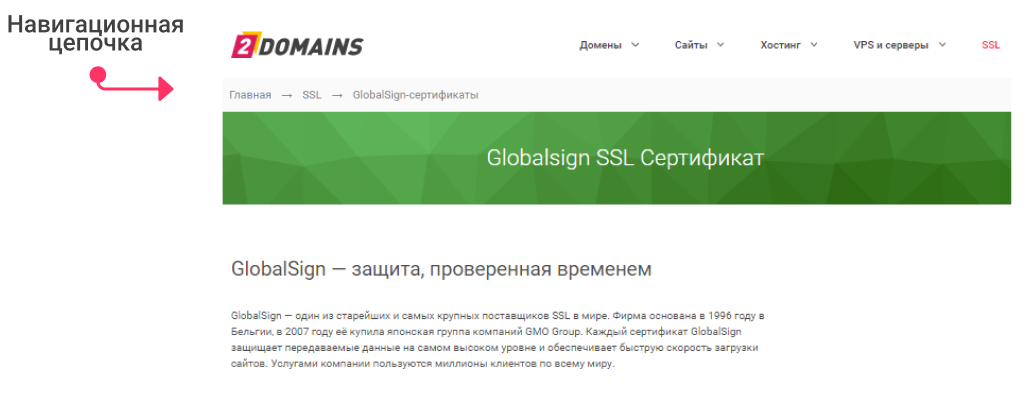
Навигационная цепочка (breadcrumbs)
Навигационная цепочка (breadcrumbs/хлебные крошки) — это дополнительное меню, которое располагается вверху тела страницы. Обычно эта цепочка показывает маршрут пользователя от основной страницы сайта (или раздела) до целевой. Например, пользователь хочет выбрать и заказать SSL-сертификат. Для этого он открыл сайт https://2domains.ru/, перешел в раздел «SSL» и выбрал категорию «GlobalSign-сертификаты». В этом случае меню навигации будет выглядеть так:

Навигационная цепочка — это необязательный блок, однако он помогает клиенту сориентироваться в структуре всего сайта. Особенно это актуально для крупных веб-ресурсов с большим количеством страниц и разделов. Также хлебные крошки положительно влияют на SEО-показатели сайта. Чтобы настроить их в WordPress, используйте плагины Breadcrumb NavXT или Yoast SEO.
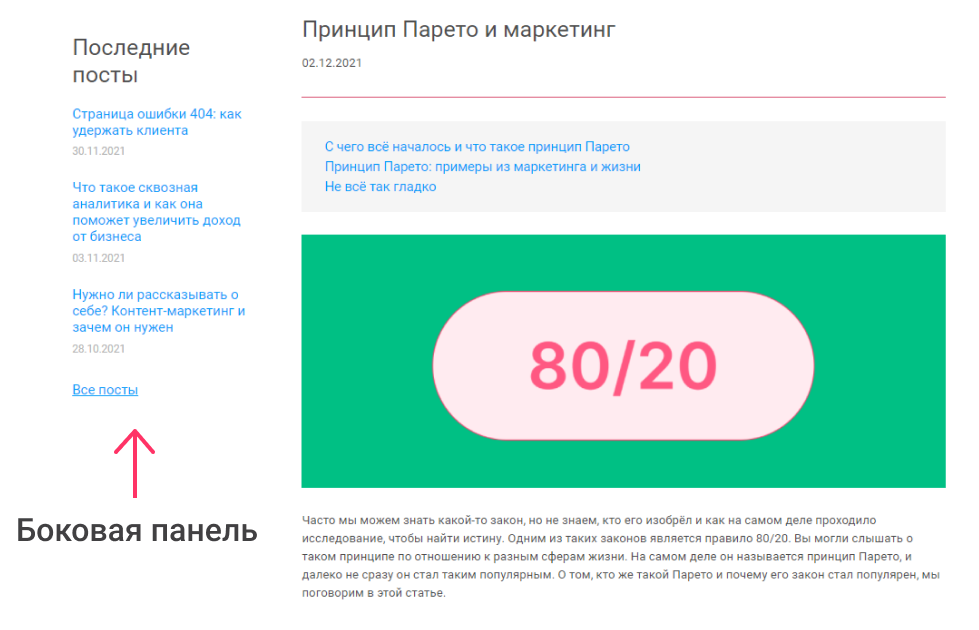
Боковая панель (sidebar)
Боковая панель (sidebar/сайдбар) — это блок, который может располагаться справа или слева от тела страницы. Визуально он отделен от основной части страницы:

В боковой панели может быть:
― Меню. В сайдбаре можно разместить как основное меню (если его нет в шапке), так и дополнительное;
― Список популярных статей или новости. Чаще всего можно встретить на страницах блога или в разделе с новостями;
― Реклама или промоблоки. Сайдбар хорошо подходит для размещения рекламы услуг сайта или продуктов дружественных компаний. Однако стоит соблюдать баланс: слишком броская реклама может отвлечь внимание посетителя от основной информации.
Sidebar — это дополнительный блок страницы, который хорошо дополняет крупные сайты, но не обязателен для одностраничных. Обратите внимание: если вы хотите, чтобы сайдбар корректно отображался в мобильной версии, настройте для сайта адаптивность.
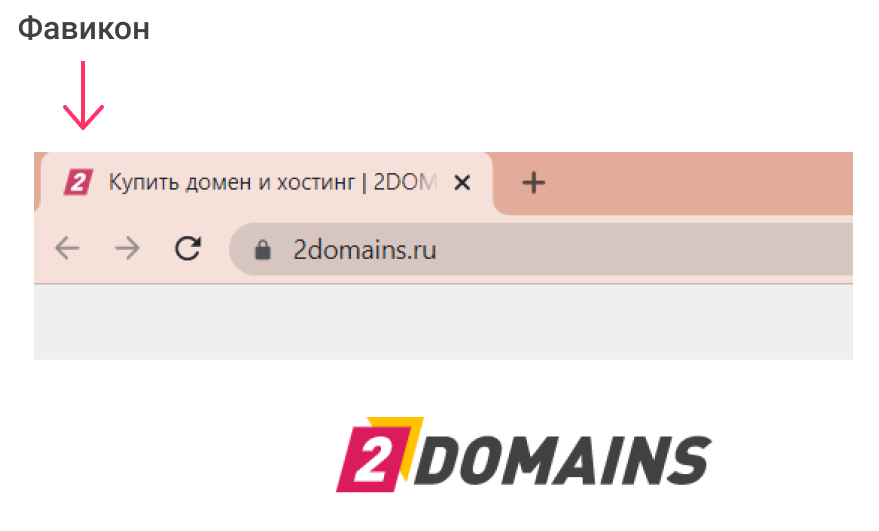
Фавикон (favicon)
Фавикон (favicon) — это картинка (16х16 или 32x32 пикселей), которая отображается у пользователя на вкладке сайта в браузере. Чаще всего в качестве фавикона используют логотип организации. Например, фавикон сайта 2DOMAINS:

Три причины установить фавикон на свой сайт:
- пользователям будет удобно ориентироваться среди вкладок. Если в браузере открыто много вкладок, favicon будет «подсказывать», где среди них нужная;
- повышается шанс, что сайт будут открывать. Поскольку фавикон отображается при запросе сайта в поисковике, пользователи вероятнее обратят на него внимание и откроют;
- возрастет узнаваемость бренда. Фавикон может стать визитной карточкой вашего бренда или компании.
Создать favicon можно в графическом редакторе или с помощью онлайн-генератора. Популярные форматы для фавикона ― ICO, PNG и SVG.
Теперь вы знаете про основные элементы веб-страницы и сможете настроить их на своём WordPress-сайте.