Сжатие gzip в WordPress: для чего нужно, как проверить и включить
- Для чего нужно gzip-сжатие
- Как работает gzip сжатие онлайн
- Как проверить gzip-сжатие онлайн
- Сжатие для WordPress
- Как включить сжатие gzip в WordPress
Скорость загрузки сайта — один из важнейших критериев, по которому его оценивают не только пользователи, но и поисковики Google и Яндекс. Если сайт медленно работает, он вряд ли окажется в топе поисковой выдачи. Чтобы добиться этого, владельцы используют gzip-сжатие данных. В статье мы рассмотрим, как включить сжатие gzip на сайте, созданном в WordPress.
Для чего нужно gzip-сжатие
Gzip-сжатие знакомо большинству пользователей ПК, которые хоть раз скачивали архивы из интернета. Для их создания используются специальные программы типа winRar или gzip.
Эти архиваторы сжимают данные и упаковывают их в файл меньшего размера в формате .gzip, .rar, .tar и др. Сжатие нужно для того, чтобы быстрее скачивать и передавать файлы. По аналогии с обычными архивами gzip-сжатие для сайтов используется, чтобы посетители быстрее получали контент. Рассмотрим, как это работает.
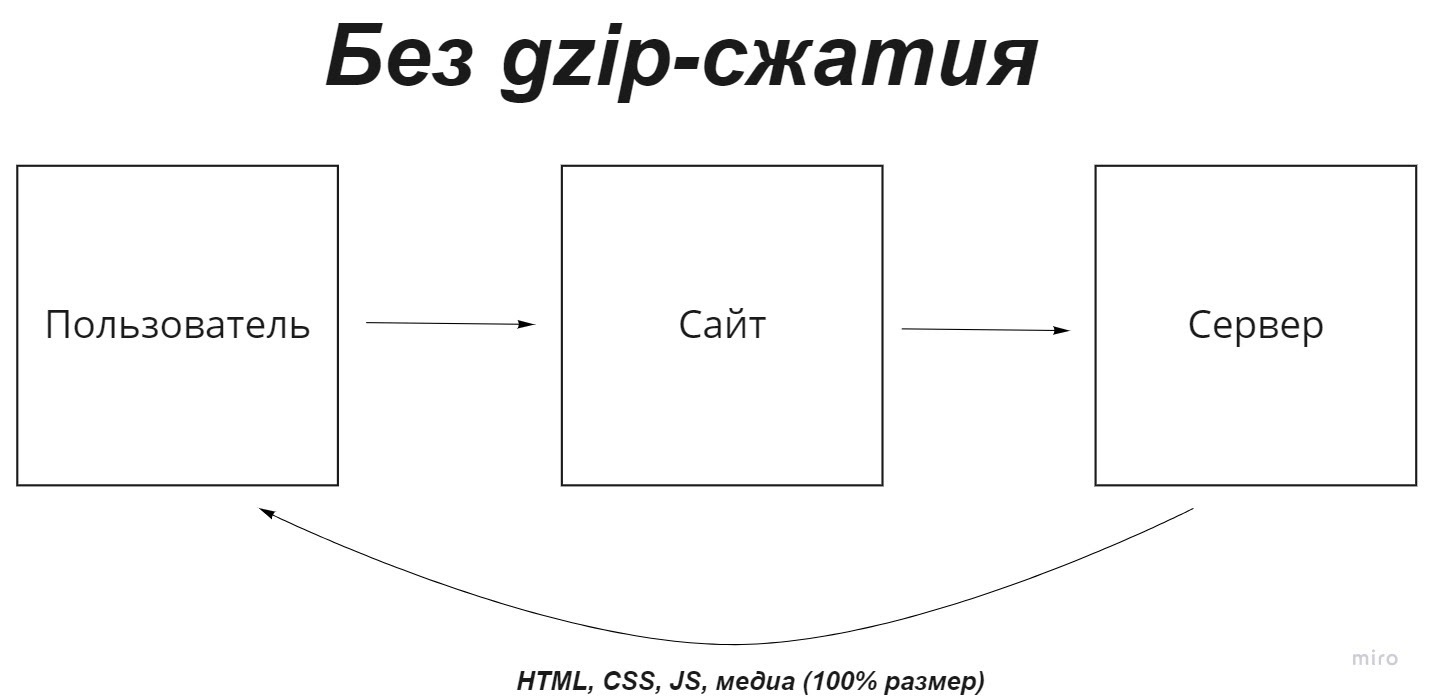
Когда клиент впервые заходит на страницу сайта, его браузер сначала запрашивает все составляющие (HTML, CSS, картинки и т. п.) у сервера, на котором сайт расположен. До того момента пока сервер не «отдаст» их, пользователь видит только часть страницы или вовсе белый лист. Если загружаемые файлы большие, ждать приходится долго.

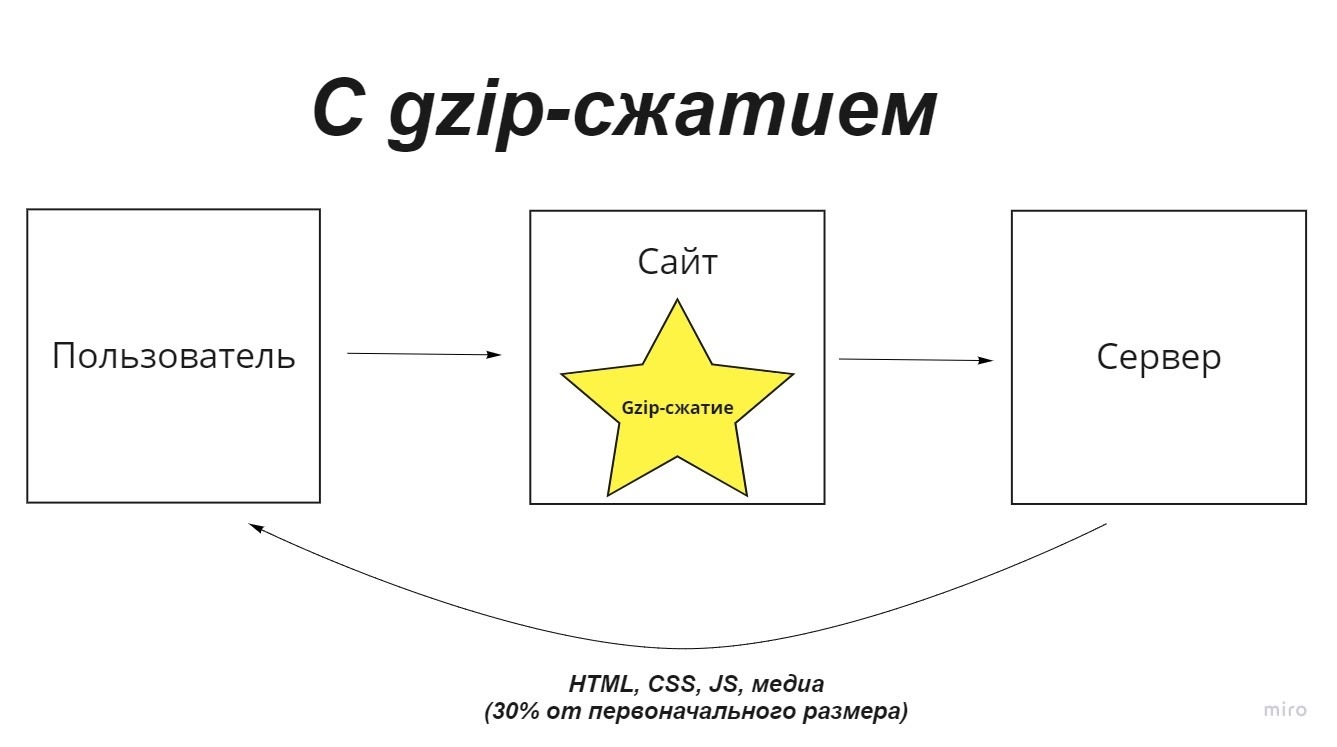
Чтобы сократить время ожидания, владельцы сайтов настраивают gzip-сжатие. Оно сжимает данные без потери качества. За счёт этого сервер быстрее их обрабатывает и отдаёт браузеру, а тот, в свою очередь, быстро распаковывает в полноразмерный формат.

Как работает gzip сжатие онлайн
Gzip-сжатие — это простой способ ускорить сайт. Когда для сайта включено сжатие, сервер отдаёт данные в минимальном объёме, а затем браузер распаковывает их после получения.
В базовом протоколе HTTP есть возможность не хранить сжатые файлы на сайте, а генерировать их при поступлении запроса от браузера на сервер. Так вы экономите трафик и увеличиваете скорость передачи.
Принцип gzip-сжатия основан на замене и перекодировке повторяющихся фрагментов. Это особенно характерно для текстовых .HTML- и .CSS-кодов, в которых повторяются пробелы, свойства и атрибуты. Сокращая их, можно уменьшить размер файла вплоть до 90%. Но будьте осторожны, слишком высокий (7–9) уровень gzip-сжатия — может привести к потере данных.
Как проверить gzip-сжатие онлайн
У многих хостинг-провайдеров сжатие включено по умолчанию. Поэтому велика вероятность того, что на вашем сайте этот момент уже учтён. Чтобы не делать лишнюю работу и не нагружать сервер лишними процессами, стоит сначала понять, работает ли инструмент у вас.
Также проверять настройку сжатия стоит в том случае, если ваши пользователи жалуются на скорость загрузки. Вероятно, аппаратный уровень сжатия недостаточно высокий и потребуются дополнительные манипуляции.
В сети есть много сервисов, предназначенных для проверки оптимизации сайта: Seolik, GIDNetwork и др. Они работают по схожему принципу: вы вводите url сайта и получаете информацию, включено ли сжатие и сколько трафика экономиться.
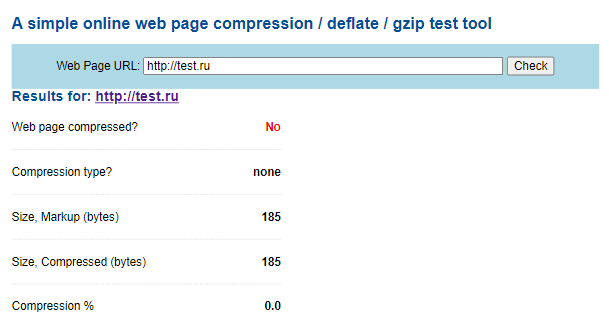
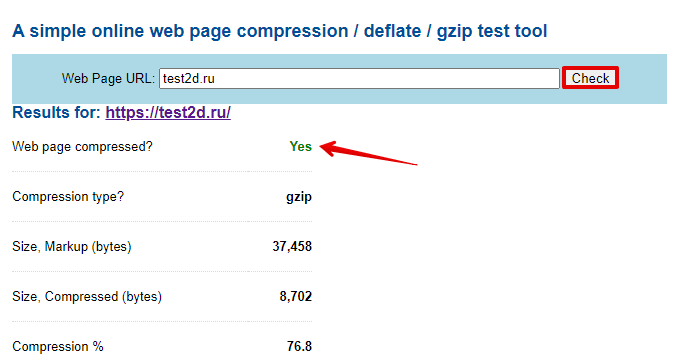
Проверка gzip-сжатия онлайн в GIDNetwork:

Видим, что на сайте нет gzip-сжатия

А здесь оно включено и сжимает данные почти в 5 раз
Сжатие для WordPress
Для того чтобы включить сжатие на сайте на CMS WordPress, не нужно обладать техническими знаниями. Достаточно воспользоваться подходящим плагином. Если же ваш сайт написан вручную, придётся прописывать настройки gzip в файле .htaccess. Для этого вам будет нужен доступ к web-серверу и панели управления.
В инструкции мы покажем, как действовать, если ваш сайт создан на самой популярной CMS.
Как включить сжатие gzip в WordPress
В каталоге WordPress есть довольно много плагинов для сжатия. Мы рассмотрим три популярных и простых решения. Выбирайте любое в зависимости от того, насколько вам нужны те или иные функции из описания. Единственный их минус — плагины не переведены на русский.
- Cache Enabler — плагин, который в первую очередь предназначен для настроек кеша (промежуточный буфер обмена с быстрым доступом). Но в том числе в нём можно в один клик включить gzip.
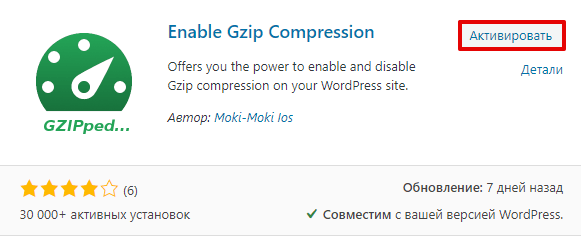
- Enable Gzip Compression — плагин с элементарной функцией: вкл/выкл.
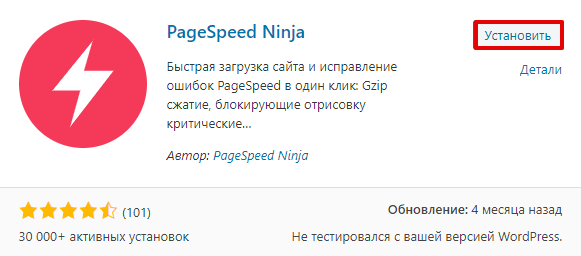
- PageSpeed Ninja — многофункциональный SEO-плагин, с помощью которого можно не только включить gzip, но и сжать код, оптимизировать картинки, приоритезировать загрузку контента и т. п.
1. Войдите в админку WordPress. Если не помните адрес, воспользуйтесь инструкцией.
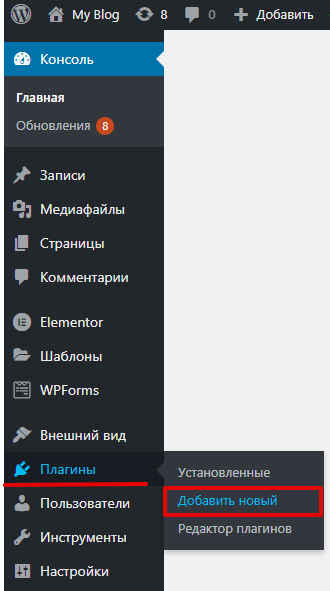
2. Наведите курсор на раздел Плагины в главном меню и выберите в списке Добавить новый:

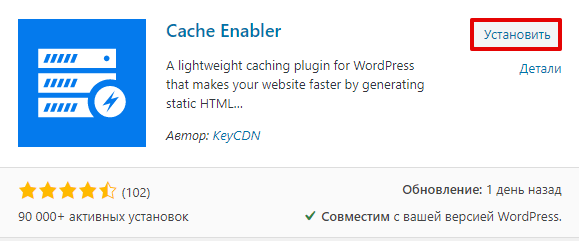
3. Введите в строке поиска справа название одного из трёх плагинов, который вам подходит, и следуйте соответствующей инструкции:
4. Нажмите Установить и следом Активировать:

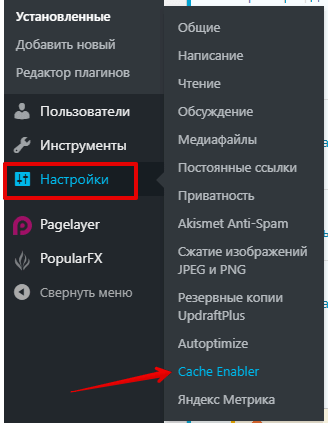
5. Наведите курсор на раздел «Настройки» и выберите Cache Enabler в списке:

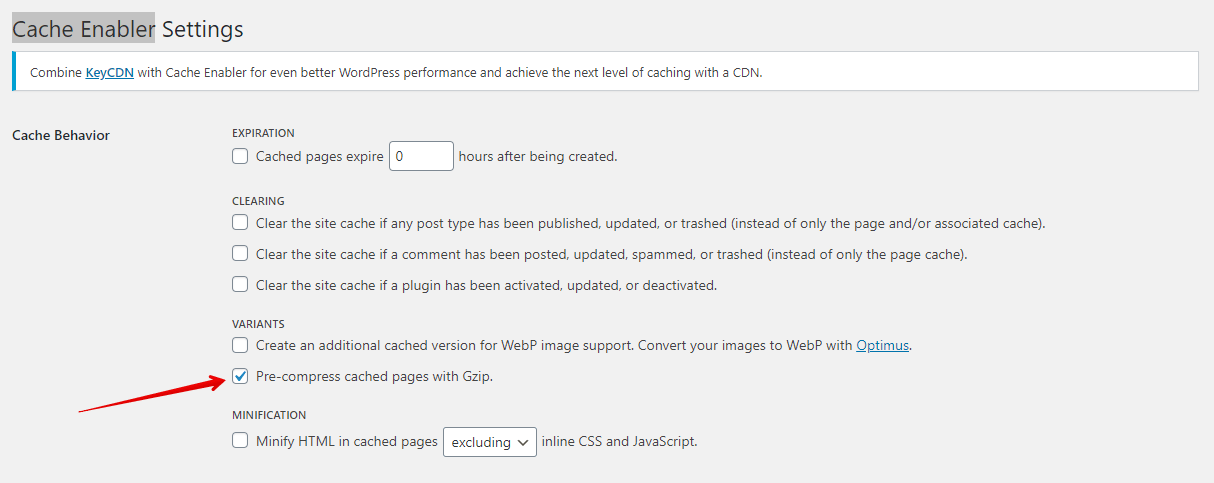
6. Поставьте галочку напротив пункта Pre-compress cached pages with Gzip и сохраните изменения внизу страницы:

Готово! Вы включили gzip-сжатие.
4. Нажмите Установить и затем Активировать:

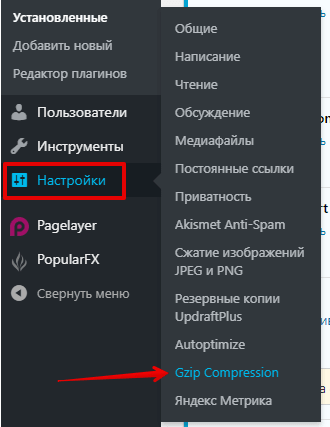
5. Наведите курсор на раздел «Настройки» в меню и выберите Gzip Compression:

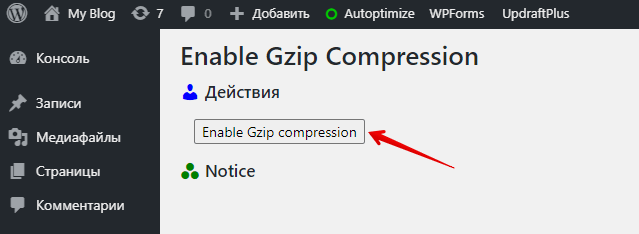
6. Нажмите кнопку Enable Gzip compression:

Кстати, если на сервере уже действует сжатие, плагин не сработает.
Готово! Вы включили gzip-сжатие.
4. Нажмите Установить и затем Активировать:

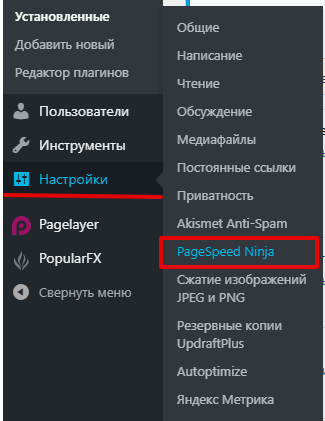
5. Наведите курсор на раздел «Настройки» в меню и выберите PageSpeed Ninja:

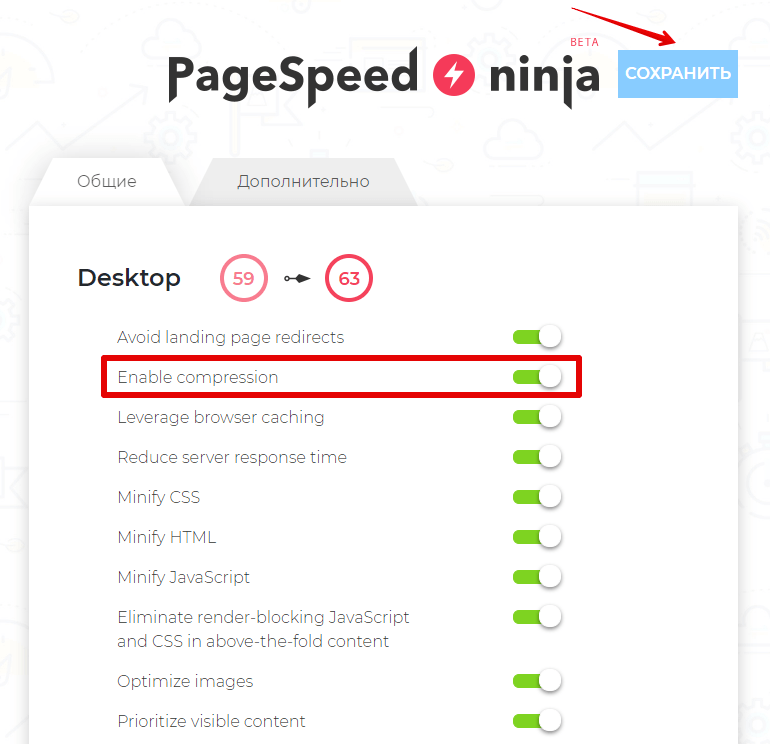
6. Плагин начнёт настройку автоматически, дождитесь окончания процедуры и нажмите Сохранить в правом верхнем углу:

Готово! Gzip-сжатие будет включено вместе с другими настройками.
Так, потратив немного времени, вы снизите риск того, что пользователи покинут ваш сайт из-за того, что он долго загружается. По статистике Google, это произойдёт после трёх секунд ожидания. Поэтому лучше перестраховаться и включить gzip, чтобы оптимизировать сайт.
Также стоит поработать и над другими настройками SEO: кэшированием и оптимизацией изображений.