Дизайн встречают по одёжке. Что такое mock-up и как его сделать
- Mock-up ― что это и для чего он нужен?
- Чем отличается mock-up, wireframe, sketch и prototype
- Как создать mock-up
- Откуда взять шаблон mock-up и как с ним работать
- Как работать с мокапами? Онлайн-сервис для создания мокапа
- Проблемы с использованием готовых мокапов
- Примеры mock-up
Что общего между красивым сайтом, фанатский мерчем, обложкой книги и визиткой? В производстве каждой из этих вещей принимают участие дизайнеры. Это борцы творческого фронта, без которых уже трудно представить современный мир. Но мало придумать красивый дизайн, нужно его правильно презентовать заказчику, чтобы ему понравилось и хотелось внести меньше правок. Сделать убедительную презентацию поможет mock-up. В этой статье мы расскажем, что такое мокап.
Mock-up ― что это и для чего он нужен?
Мокап ― это макет продукта с помещённым на нём дизайнерским решением. С помощью mock-up заказчик может увидеть свой продукт «в деле». Mock-up может быть как электронный, так и физический. Электронный вариант макетов используют для демонстрации рекламной и PR-продукции. Физически реализованные макеты распространены в сфере самолётостроения и строительства. В этой статье мы будем говорить об электронных мокапах.
При создании демонстрационного материала создаётся не просто картинка, а трёхмерное изображение, что ещё больше приближает электронный макет к реалистичности. Мокапы могут понадобиться в разных ситуациях, но чаще всего их используют для демонстрации:
- фирменного стиля,
- обложки книги,
- буклетов,
- визиток,
- мерча,
- POS-материалов.
Электронные макеты популярнее материальных из-за своей дешевизны. Печать — это дорого, особенно если распечатать нужно не просто буклет, а, например, этикетку для нестандартной упаковки или даже билборд. Также стоит помнить о правках, без которых редко обходятся заказчики. Таким образом, вам придётся снова и снова распечатывать новые варианты. Такой подход не экономичен и не экологичен.
Мокап помогает не только при демонстрации дизайна, но и при создании самого изображения. Дизайнер помещает макет на предмет и смотрит, как улучшить свою работу.
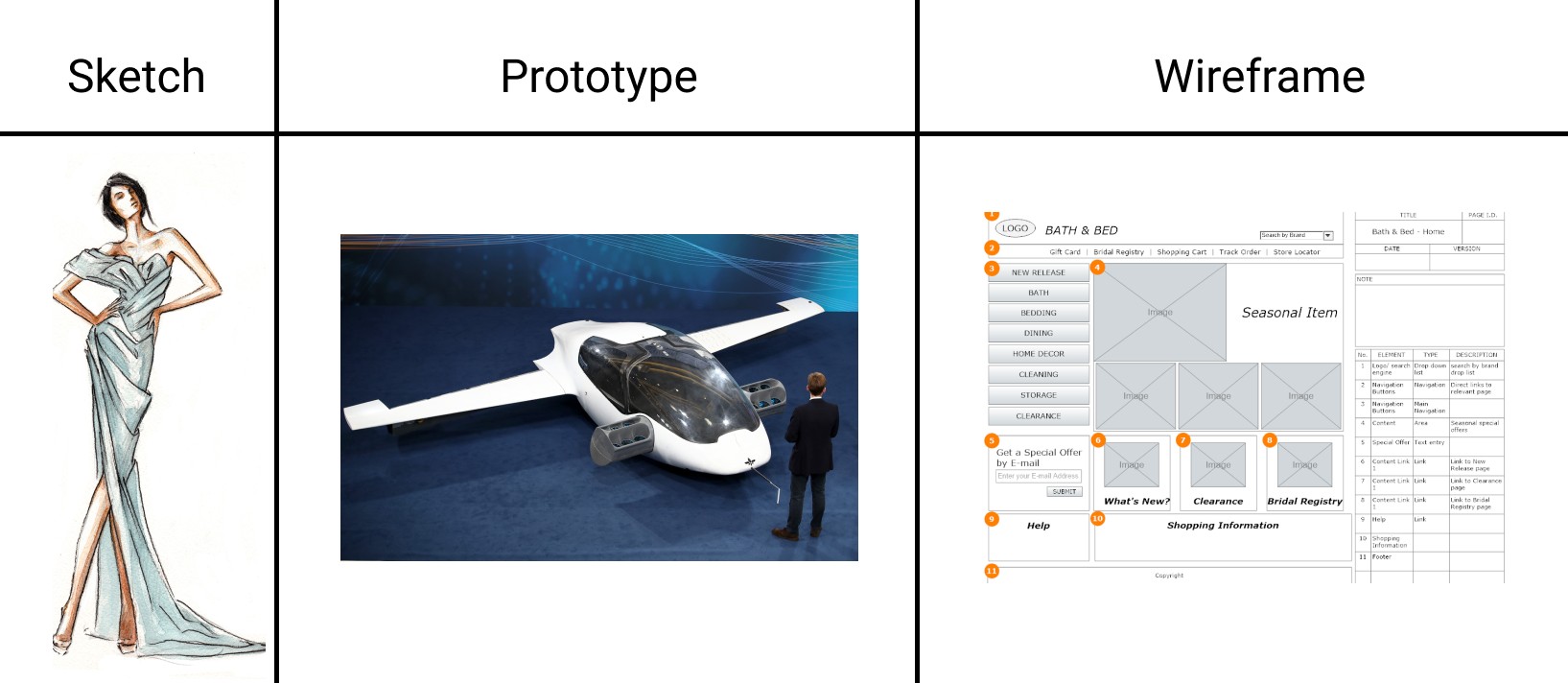
Чем отличается mock-up, wireframe, sketch и prototype
Кроме mock-up, есть понятия wireframe, sketch и prototype. Их часто путают между собой.
Sketch (скетч) ― это набросок, зарисовка, идея. В нём нет конкретики. Результат может в корне отличается от первого наброска. Задача скетча ― зафиксировать идею. Ими часто пользуются модные дизайнеры, когда придумывают одежду.
Wireframe ― это схема проекта. Часто wireframe называют мокапом для сайта. Но у них есть большие отличия. Wireframe отражает визуальный «скелет» без иллюстраций и декоративных элементов. Яркий пример wireframe ― каркас сайта. Он создаётся, чтобы познакомиться с основными блоками и функциями будущего сайта. Веб-макет показывает, где будет меню, основные кнопки, блоки с текстом и другие элементы, каких приблизительно размеров они будут.
Prototype ― это близкий к готовности продукт. Его можно попробовать в действии. Например, в прототипе сайта должны работать все страницы, кнопки и ссылки.

Как создать mock-up
Мы говорили, что электронный мокап дешевле, чем физический макет, но всё-таки сделать его не так-то просто. Дело в том, что к разработанному дизайну нужно подготовить и макеты предметов, на которых будет располагаться созданная картинка.
Шаблоны демонстрационных материалов можно создать самостоятельно или скачать уже готовые. Для самостоятельного создания шаблона продукта можно использовать любую программу для рисования. Определёнными фаворитами сейчас являются:
-
Adobe Illustrator,
-
Adobe Photoshop,
-
Figma.
Выбор программы зависит от продукта. Чтобы создать мокапы сайтов, лучше работать в Figma. Эта программа разработана в первую очередь для создания веб-дизайна. Однако здесь получаются скорее прототипы, нежели мокапы.
Если речь идёт о материальных продуктах, понадобятся более сложные программы. Так как шаблон должен быть объёмным, рисовать его проще всего в программе Adobe Illustrator. В ней есть функция 3D-моделирования, что значительно упрощает задачу.
Рисование шаблонов продуктов ― процесс долгий и трудоёмкий. Дабы сэкономить время дизайнеры пользуются уже готовыми шаблонами, которые размещаются на интернет-ресурсах. Для работы с готовыми шаблонами больше подходит Adobe Photoshop. В программу нужно поместить скачанный шаблон и объединить его с созданным дизайном.
Откуда взять шаблон mock-up и как с ним работать
Стоков с шаблонами для мокапов немало. Мы разберём только 5 из них, которые, по нашему мнению, имеют хорошую базу иллюстраций.
-
Mockupworld ― англоязычный ресурс с большой базой мокапов. Здесь есть не только шаблоны книг, вывесок и iPhone, но и макеты косметической продукции, медицинских масок и даже грузовиков. При регистрации обещают подарок ― 10 бесплатных эксклюзивных макетов. Сервис сотрудничает с сервисом Placeit, о котором ниже мы поговорим подробнее. Обратите внимание! Так как это англоязычный сайт, вводить запрос в поиске по сайту придётся на английском языке. Кириллицу он не воспринимает.
-
Freepik ― это сток, в котором есть не только макеты для мокапов, но и иконки, изображения, векторные иллюстрации, фотографии. Поэтому при покупке подписки вы получаете доступ не только к шаблонам, но и к библиотеке других творческих материалов. В отличие от Mockupworld он понимает русский язык, поэтому в поиск можно вводить запросы как на английском, так и на русском языке.
-
Freemockup ― это русскоязычный сервис, что значительно облегчит поиск нужного макета. По сравнению с предыдущими сервисами у Freemockup не такая обширная библиотека, однако все стандартные макеты есть.
-
Mockups-design ― ещё один англоязычный сервис. Библиотека небольшая. В основном специализируются на традиционной рекламной и сувенирной продукции. Их главное достоинство ― минимализм макетов. Всё просто, но со вкусом.
-
PSD Freebies ― интересная онлайн-библиотека макетов с необычными шаблонами. Тут вам и шоперы в кухонном интерьере и бумажный кофейный стаканчик на бордюре и даже макеты ароматических свечек. Если вы ищете что-то необычное, загляните на этот сайт.
Как использовать мокап, скачанный из библиотеки? Макеты предназначены для работы с программой Adobe Photoshop. С каждого из этих сайтов скачивается zip-документ, в котором есть инструкция по использованию макета, и PSD документ с самим макетом. Откройте макет в Photoshop. Традиционный файл PSD будет состоять из слоёв. Один из слоёв будет предназначен для того, чтобы в него вставили другой дизайн. Обычно он называется «Your design here» или подобным образом. Вам остаётся только вставить свою картинку в этот слой. При желании можно поиграться с цветами. Например, чтобы показать, как будет выглядеть логотип на продуктах разного цвета. Готово, вы можете презентовать свою работу.
Как работать с мокапами? Онлайн-сервис для создания мокапа
Те, у кого нет Illustrator, Photoshop или Figma, могут воспользоваться онлайн-сервисом. Одним из таких сервисов является Placeit. Он прост в использовании, у него есть большая база макетов и отличный онлайн-генератор, который самостоятельно поместит ваше изображение на шаблон. На каждом шаблоне указаны размеры. Таким образом, вы будете уверены в параметрах своего мокапа. Для примера давайте вместе попробуем воспользоваться этим сервисом.
-
Выберите подходящий шаблон.
-
Чтобы загрузить свой дизайн, нажмите на кнопку Insert Image.
Онлайн-генератор сам поместит ваш дизайн на макет. Вот, что получилось у нас:

К сожалению, сервис платный. Скачать созданный мокап без оплаты не получится. Выгоднее всего брать годовую подписку. Она стоит 90$. Учитывая количество готовых шаблонов, это отличное вложение для дизайнера.
Проблемы с использованием готовых мокапов
Как пользоваться мокапами, скачанными из интернета мы рассказали, но неужели с ними всё так просто? К сожалению, нет. Вы можете столкнуться с такими проблемами, как:
-
Нестандартные заказы. Иногда заказчики хотят дизайн для необычных по форме предметов или размеров. В этом случае библиотеки шаблонов не помогут и придётся делать макет самому.
-
Размеры макетов на англоязычных сайтах могут не подходить под российские стандарты. Здесь в большей степени идёт речь о полиграфии. В России есть определённые стандарты типографий, на которые ориентируются дизайнеры. Они могут отличаться от европейских и американских стандартов. Это может вызывать сложность при поиске подходящего макета. Будьте внимательны, ведь ошибка в размерах может испортить всю выпущенную партию напечатанного продукта.
-
Перегруженность макета. Создатели макетов создают всё новые и новые шаблоны. Некоторые из шаблонов иногда выглядят перегруженными. Такие материалы лучше не выбирать. Цель мокапа ― презентовать созданный дизайн. Макет продукта может быть атмосферным, но он не должен затмевать работу дизайнера. Отдавайте предпочтение минималистичным шаблонам. С ними сложнее промахнуться.
Примеры mock-up
И напоследок покажем мокапы для фотошопа для разных продуктов.
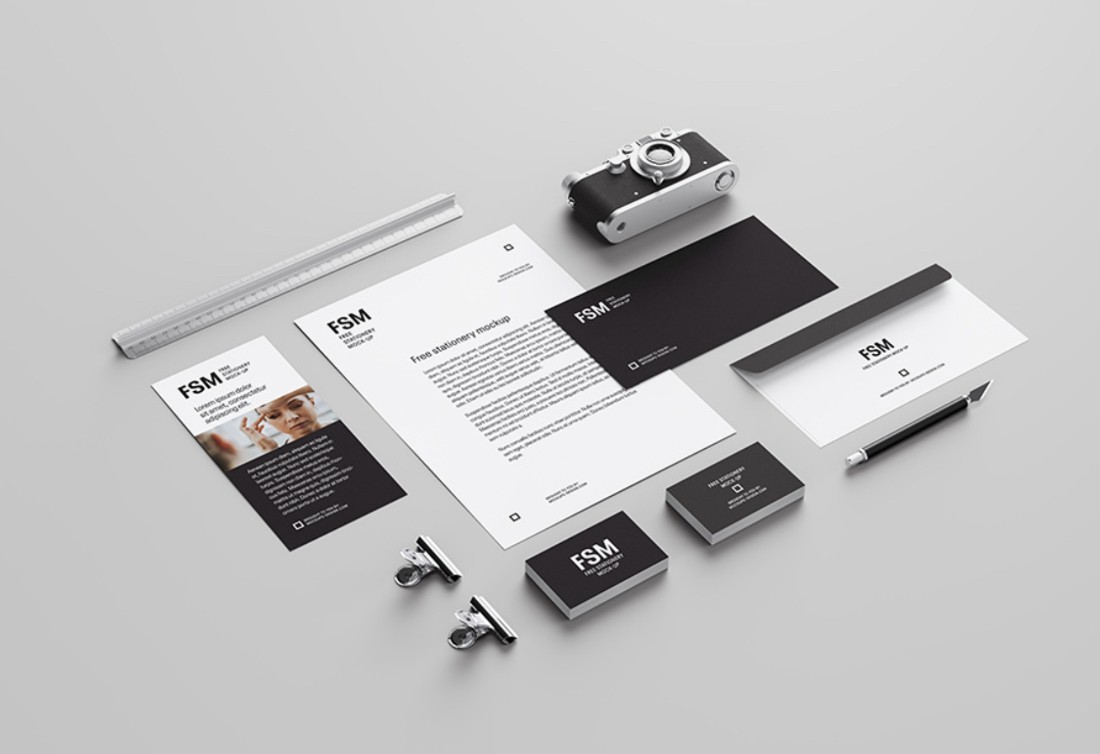
Канцелярия и полиграфия
На канцелярии и полиграфии часто помещают элементы фирменного стиля (мокап логотипа, шрифт, фирменные цвета). Именно такие мелочи позволяют компании произвести приятное первое впечатление.

Упаковка
Найти подходящий готовый шаблон для мокапа упаковки ― высший пилотаж. Здесь нет никаких стандартов, как это принято в полиграфии. Однако библиотеки шаблонов уже настолько обширные, что поискать нужный объект стоит. Вот, например, шаблон упаковки для крема:

Вывеска
Если вы готовите дизайн для наружной рекламы или мокап вывески, лучше показывать на макете, который сымитирует элементы городского пространства. Хотя бы немного.

Если вы смогли создать дизайн для продукта, сделать его презентацию для вас не будет сложной задачей. Особенно с таким количеством сервисов-помощников. Не торопитесь делать мокап. Выделите на него время.
Чем убедительнее вы представите свою работу, тем меньше правок понадобится вносить в проект. Старайтесь делать макеты объёмными. Если вы рисуете их с нуля, не забывайте про тени. Удачи в творческом пути!