JavaScript на WordPress: как добавить
Читайте нашу статью, если хотите узнать, как настроить JS для WordPress. Мы расскажем о преимуществах JavaScript и покажем три способа его подключения на WP.
Что такое JavaScript и как работает
JavaScript — мультипарадигменный язык программирования. С его помощью можно добавить на веб-страницу сложные элементы: динамически обновляемый контент, интерактивные карты, 2D/3D-анимацию, прокрутку видео и другое.
Скрипты JS обрабатываются не на сервере, а прямо в браузере. Чтобы браузер мог прочитать JavaScript и отобразить пользователю нужный контент, в него встроен специальный движок. Именно он обрабатывает JS-скрипты и затем переводит их в машинный код. Самый популярный в настоящее время движок V8 был разработан в 2008 году компанией Google.
Скрипт JS выглядит следующим образом:
<script type="text/javascript">
сode
</script>
Обычно, чтобы на сайте отображались JavaScript-элементы, достаточно добавить этот скрипт в код сайта. Однако на WP этот номер не проходит — после сохранения пользовательского файла все изменения удаляются. Поэтому ниже мы показали альтернативные способы настройки JavaScript на WordPress.
Как подключить JS в WordPress
Добавить JS в WordPress можно одним из трёх способов:
- через файл functions.php,
- с помощью плагина Insert Headers and Footers,
- с помощью плагина Shortcoder.
functions.php — это главный файл темы, который загружается при каждом открытии любой страницы WordPress. В нём задаются свойства, внешний вид и функциональность темы, а также кастомизируются хуки. Через functions.php можно добавить на сайт новые функции без установки плагинов.
- Войдите в панель управления хостингом.
- Откройте папку wp-includes в корневом каталоге сайта.
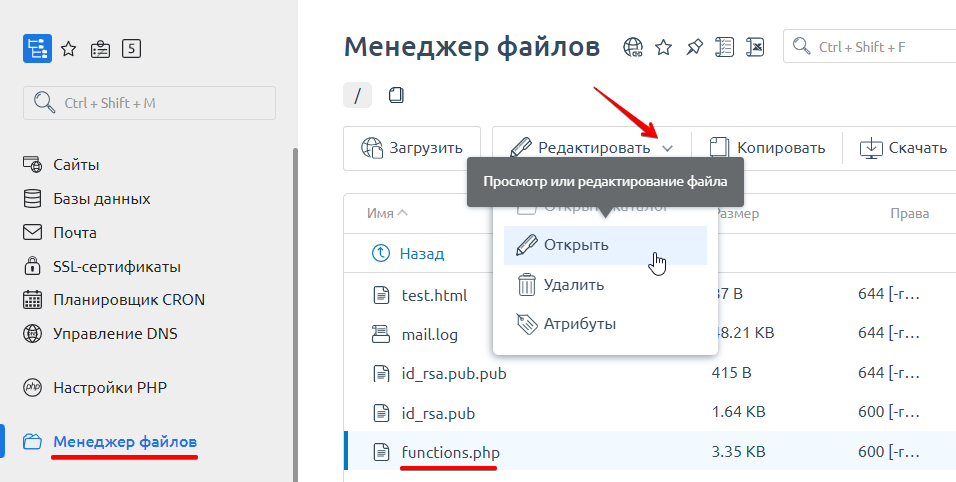
- Кликните по файлу functions.php, наведите курсор мыши на кнопку Редактировать и выберите Открыть:

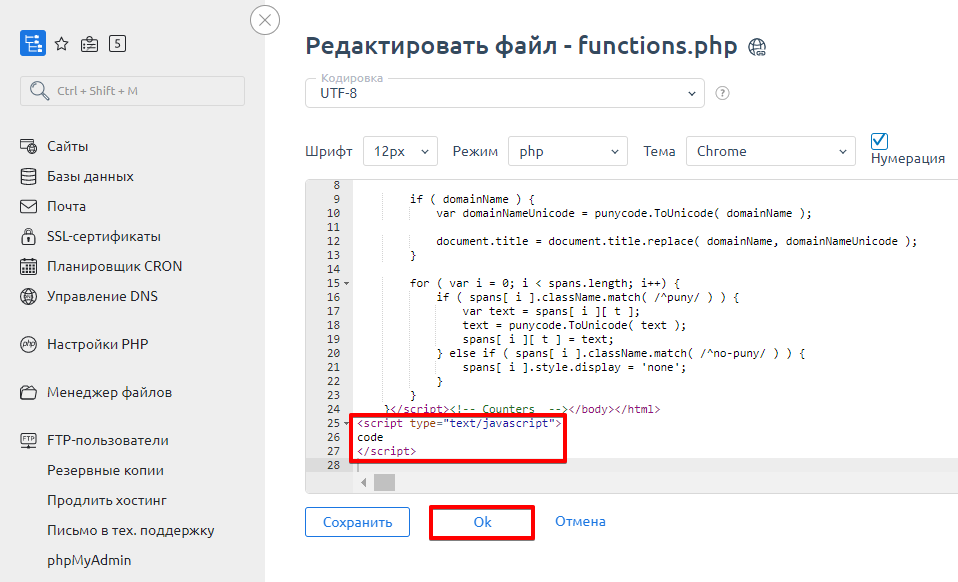
- Добавьте код и нажмите Ok:
 Готово, скрипты для сайта WordPress добавлены.
Готово, скрипты для сайта WordPress добавлены.
Insert Headers and Footers by WPBeginner — это простой в использовании плагин, который позволяет вставить код Google Analytics, JavaScript, пользовательский CSS и другие данные в нужную часть сайта WordPress — шапку, подвал или тело. При этом саму тему редактировать не нужно.
- Войдите в WordPress.
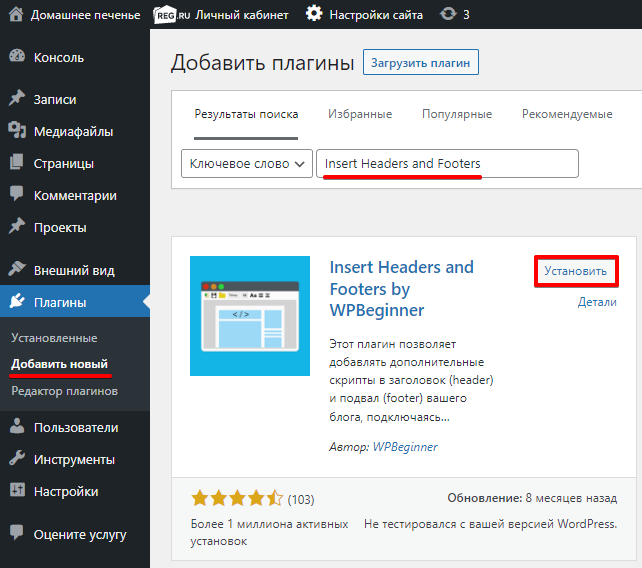
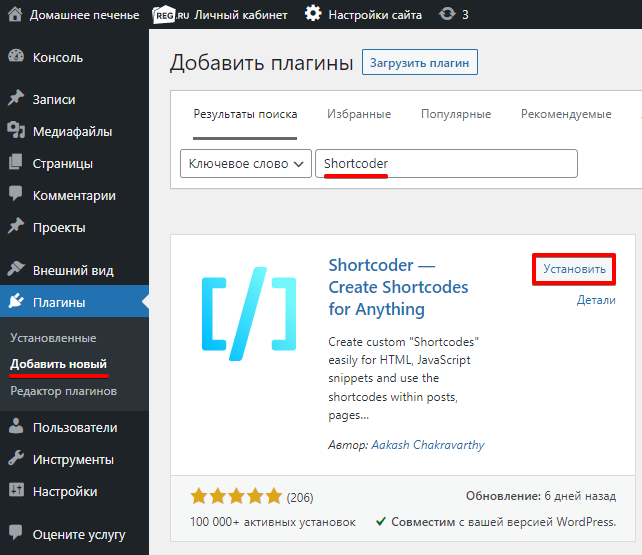
- Перейдите раздел Плагины — Добавить новый. Введите «Insert Headers and Footers by WPBeginner» в поисковую строку и кликните Установить:

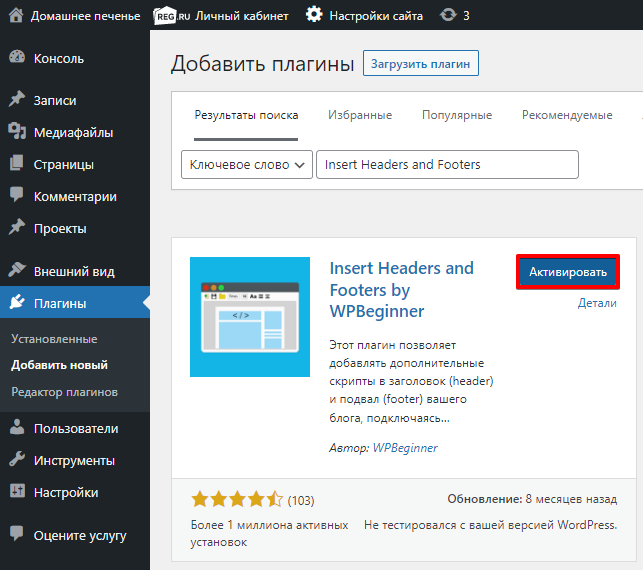
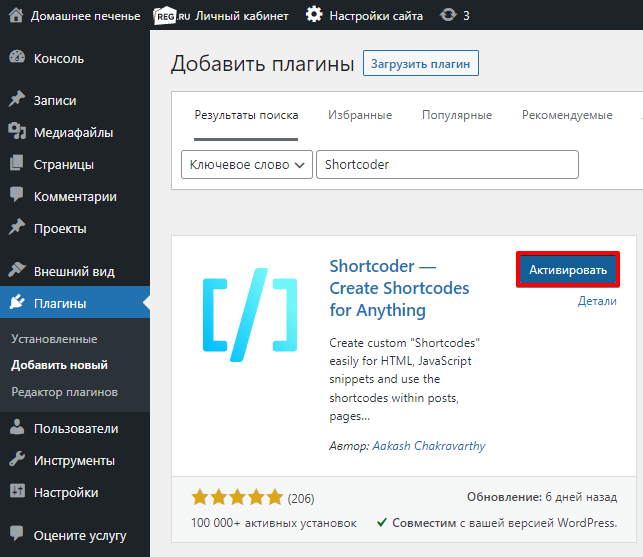
- Нажмите Активировать:

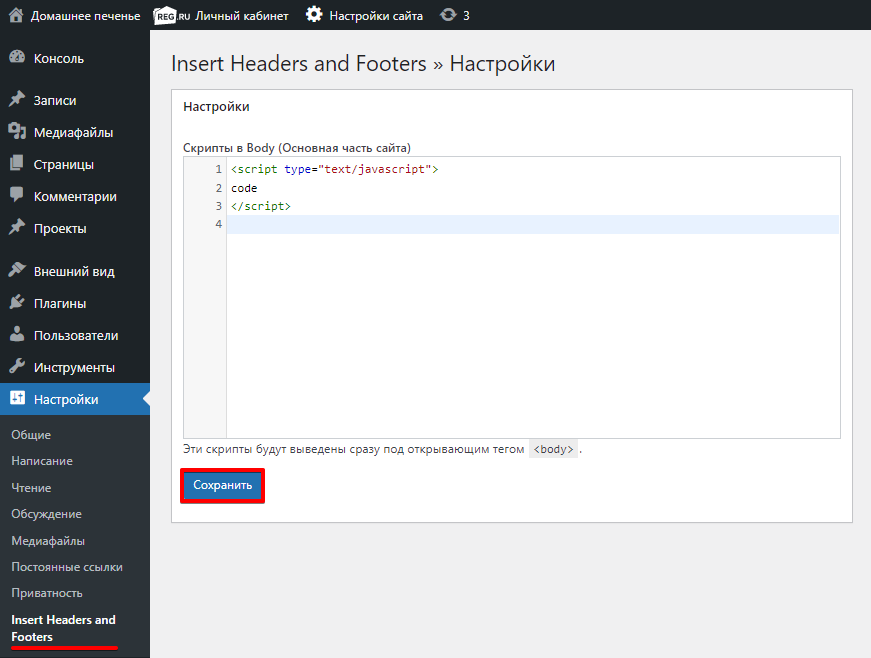
- Перейдите в раздел Настройки — Insert Headers and Footers. Вставьте скрипт в одну из трёх частей сайта:
- в Header (шапка сайта),
- в Body (основная часть сайта),
- в Footer (подвал сайта).
5. После этого нажмите Сохранить изменения:  Готово, подключение скрипта для WordPress завершено.
Готово, подключение скрипта для WordPress завершено.
Shortcoder — плагин для создания и вставки шорткода в текст записей. Очень прост в использовании. С его помощью можно добавить на страницы рекламу Я.Директ, любые JS-скрипты, Flash-содержимое и многое другое.
- Войдите в WordPress.
- Перейдите раздел Плагины — Добавить новый. Введите «Shortcoder», а затем кликните Установить:

- Нажмите Активировать:

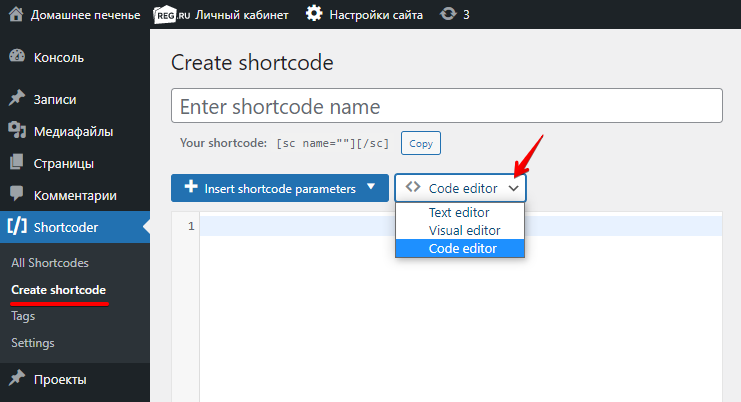
- В настройках плагина из раскрывающегося списка выберите режим Code editor:

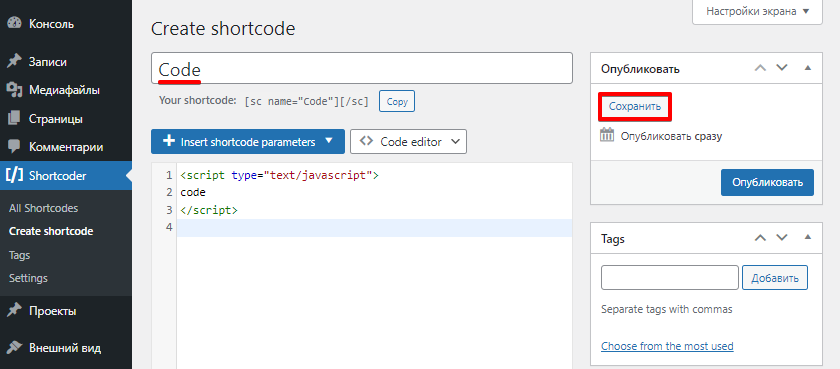
- Укажите название и добавьте код. Этот фрагмент нельзя добавить на страницу до публикации, но можно сохранить в качестве шаблона. Чтобы создать черновик шаблона, нажмите Сохранить:

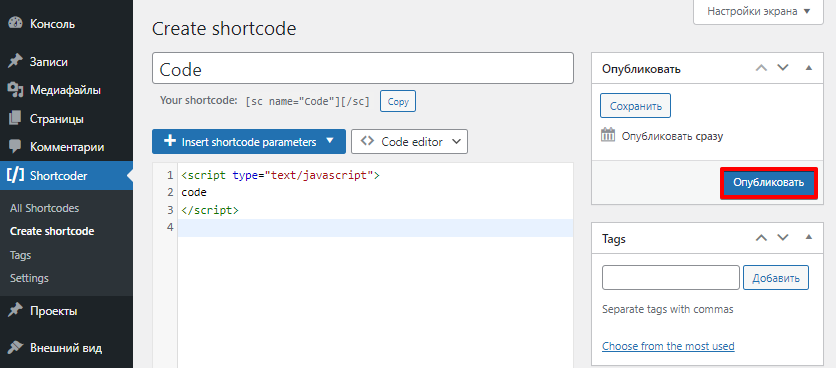
- Чтобы сохранить готовый шаблон, нажмите Опубликовать:
 Готово. Теперь вы можете встроить этот шаблон на любую страницу.
Готово. Теперь вы можете встроить этот шаблон на любую страницу.