Как добавить контактную форму c Contact Form 7 в WordPress
- Шаг 1. Установите плагин Contact Form 7
- Шаг 2. Настройка формы обратной связи
- Шаг 3. Настройте шаблон письма
- Шаг 4. Настройте уведомления при отправке формы
- Шаг 5. Добавьте форму на сайт
Пользователи всегда могут написать на email или позвонить по номеру телефона, чтобы связаться с компанией. Для этого и создаются странички контактов на сайтах. Однако для пользователя это всё лишние действия. Чтобы написать письмо, ему нужно будет открыть почтовое приложение, ввести туда email и сообщение. А телефонные звонки многие вовсе не любят. Чтобы не создавать пользователям сложности, на сайт можно установить контактную форму. Сразу на сайте пользователь сможет написать своё сообщение и отправить его организации.
Для добавления контактных форм для WordPress нужны плагины. В каталоге ВордПресс плагинов для этой функции много. Самым популярным из них является плагин Contact Form 7, о настройке которого мы и расскажем в этой статье. Контактные формы, или формы обратной связи, можно использовать не только для обычных сообщений, но и для формы заказа ВордПресс и подписки на рассылку от бренда.
Чтобы установить и настроить на WordPress Contact Form 7, нужно выполнить 5 шагов.
Шаг 1. Установите плагин Contact Form 7
1. Войдите в панель управления WordPress.
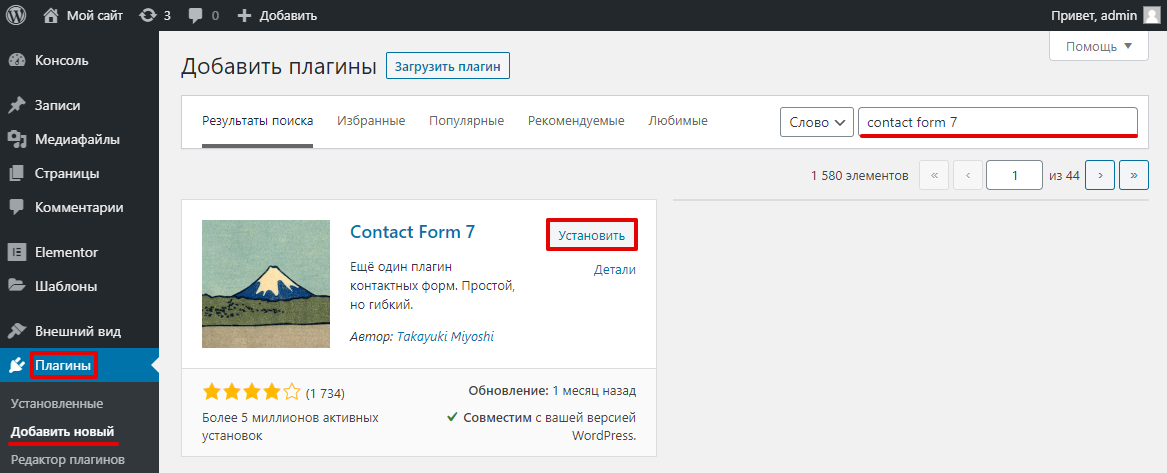
2. Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите Contact Form 7 и нажмите Установить:

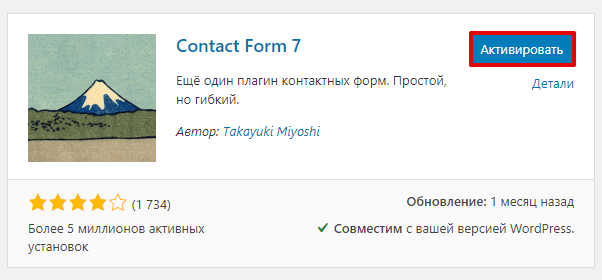
3. Нажмите Активировать:

Готово, теперь вы можете приступать к настройке формы.
Шаг 2. Настройка формы обратной связи
Для Contact Form 7 настройка начинается с создания шаблона формы.
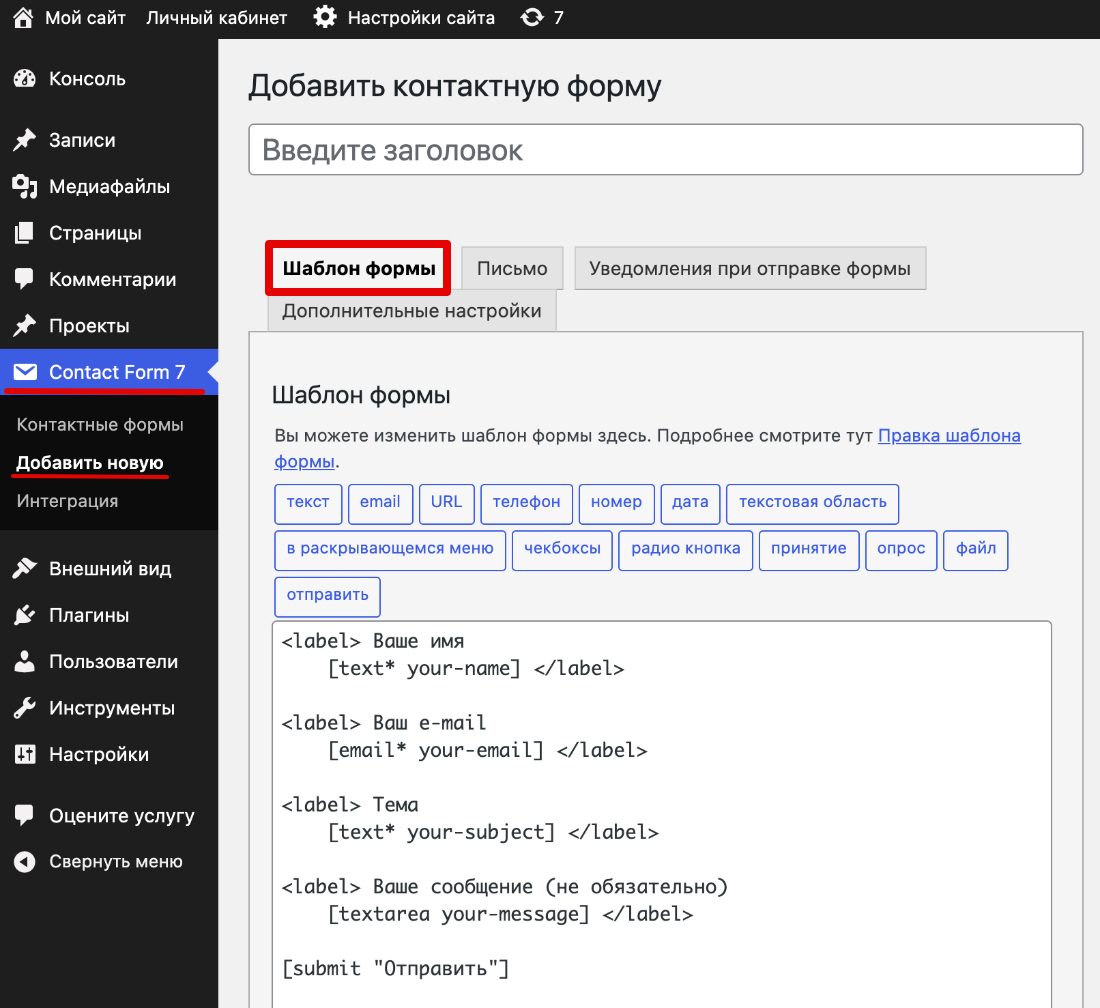
1. Перейдите во вкладку Contact Form 7 — Добавить новую.
2. В верхнем меню выберите вкладку «Шаблон формы». Перед вами появится стандартный шаблон формы:

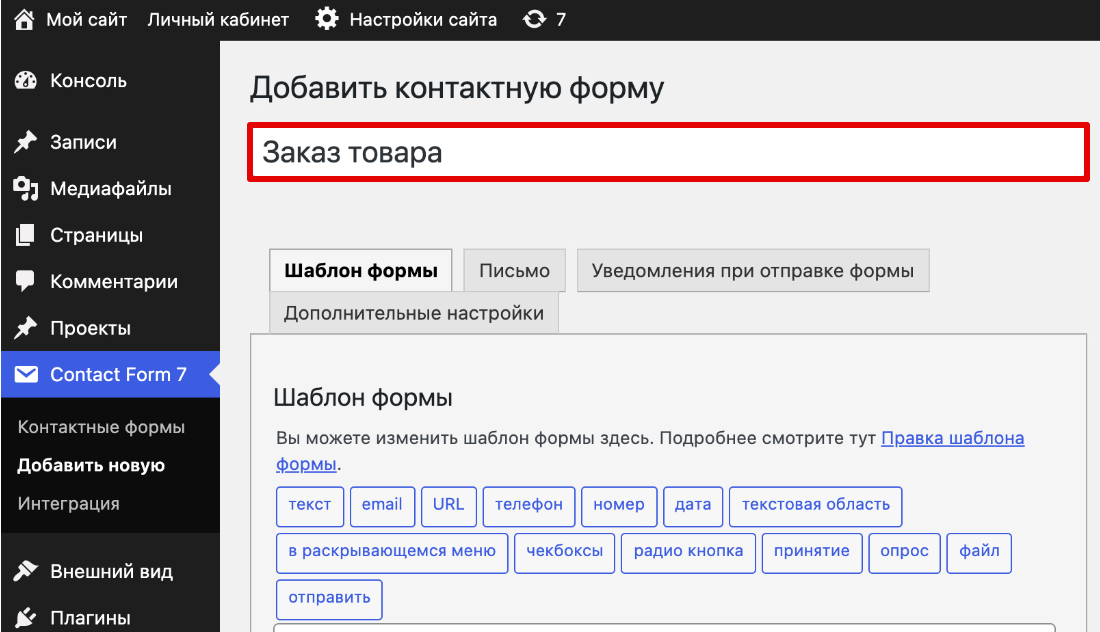
3. В поле «Добавить контактную форму» введите заголовок новой формы обратной связи:

4. Теперь вы можете:
- оставить стандартный шаблон формы. Для этого нажмите Сохранить и переходите к шагу 3.
- отредактировать форму. Как редактировать форму, описано ниже.
В стандартном шаблоне в форму добавлены поля:
- Ваше имя,
- Ваш e-mail,
- Тема,
- Сообщение,
- кнопка Отправить.
Для редактирования шаблона используют HTML-код и шорткоды плагина (теги). Есть теги формы и теги почты. Каждый тег позволяет отобразить то или иное поле формы обратной связи. Рассмотрим синтаксис каждого вида тегов.
Синтаксис тега формы
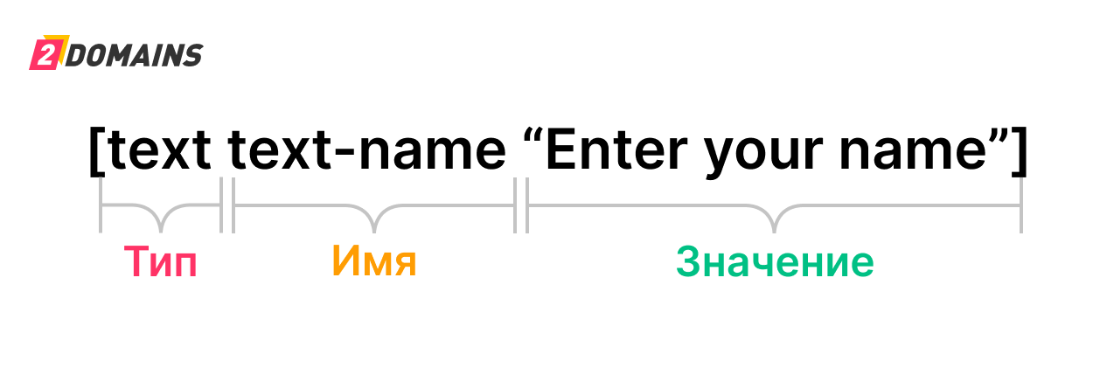
Пример тега формы: [text text-name “Enter your name”]. Он состоит из трёх частей:

- Тип — определяет тип элемента. Если поставить звёздочку после типа, то поле будет обязательным к заполнению: [text* ]. Также здесь могут стоять теги email, tel, url.
- Имя — название поля ввода.
- Значение — необязательно для добавления. Обычно здесь указывается подсказка, что вводить пользователю в поле.
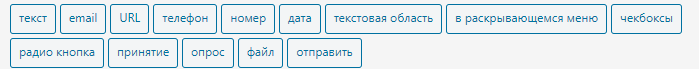
Это минимальный набор тегов. Ещё больше тегов описано в официальной инструкции Contact Form 7. Однако теги необязательно запоминать и вписывать вручную. Их можно выбрать из списка, который есть над полем настройки.

- Текст — поле для ввода текста в одну строку (имя, тема сообщения).
- Email — адрес электронной почты.
- URL — адрес сайта или страницы.
- Телефон — поле для ввода номера телефона.
- Номер — числовое поле для ввода, например, количество товара.
- Дата — дата в формате дд.мм.гггг.
- Текстовая область — поле для ввода текста в несколько строк (отзыв или сообщение).
- В раскрывающемся меню — выпадающее меню, где можно добавить несколько пунктов для выбора. Пользователь может выбрать только один пункт.
- Чекбоксы — чекбоксы, в которых можно выбрать один или несколько пунктов или ни одного.
- Радио кнопка — она похожа на чекбокс. Пользователю предоставляются варианты для выбора, и он обязательно должен выбрать один вариант.
- Принятие — тоже чекбокс, но пока пользователь не поставит галочку, кнопка отправки сообщения будет неактивна. Такое используют для кнопки согласия с правилами обработки персональных данных.
- Опрос — CAPTCHA, чтобы убедиться, что форму отправил человек, а не робот. Вы можете задать здесь контрольный вопрос, на который нужно ответить перед отправкой формы. Кнопка отправки формы активируется только после введения правильного ответа. Если вы хотите капчу другого вида, вы можете установить её самостоятельно по инструкции.
- Файл — создаёт кнопку для выбора файла на устройстве, который можно прикрепить к письму.
- Отправить — кнопка, при нажатии на которую отправляется форма.
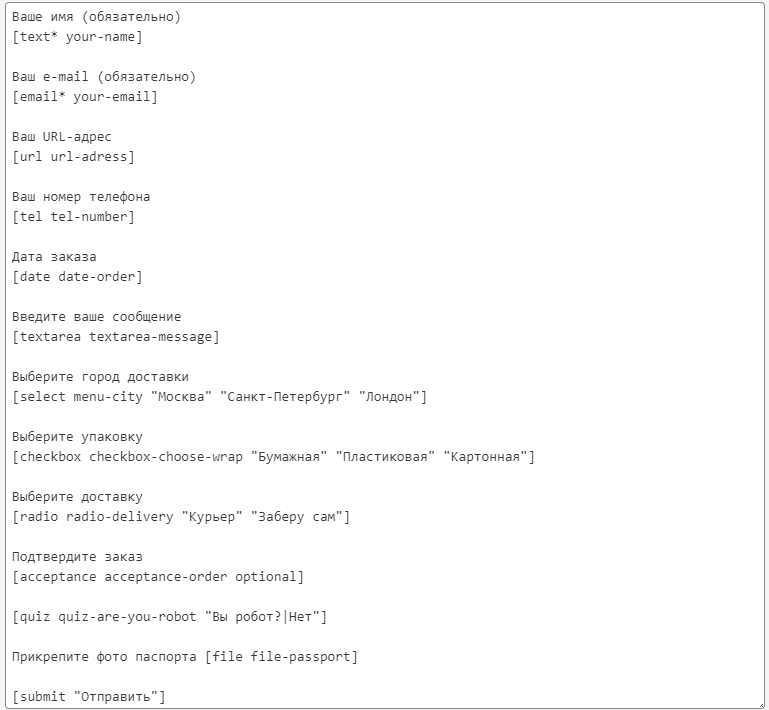
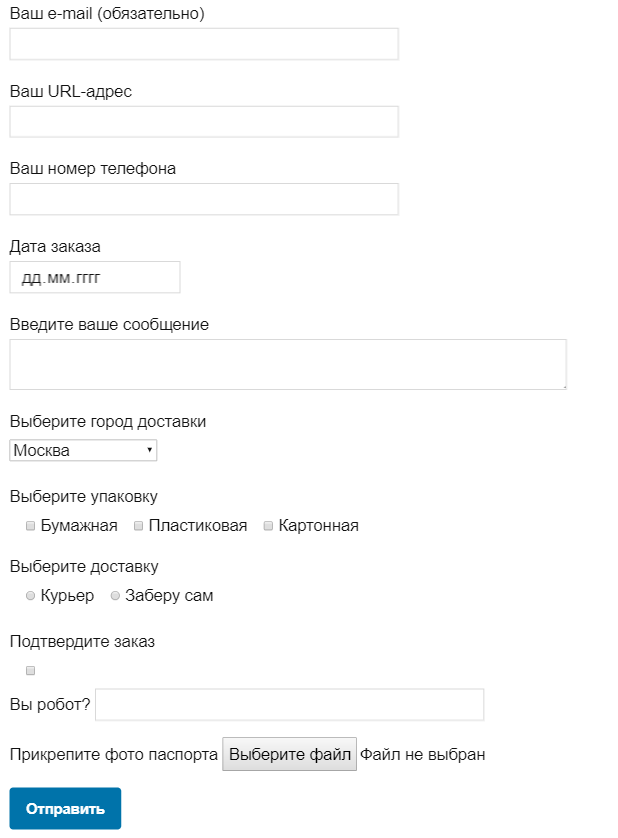
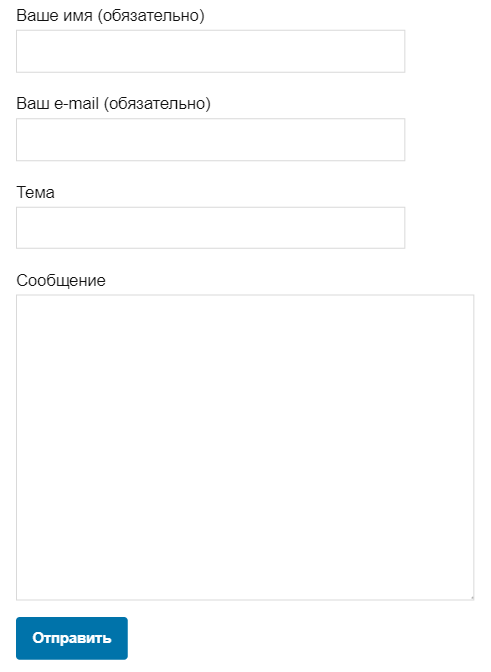
Вот пример, как можно применить все инструменты. На первом изображении код с тегами формы, на втором — результат на сайте.


Синтаксис тега почты
Почтовый тег есть только один: [your-name]. На месте name нужно вписать необходимый параметр.
Шаг 3. Настройте шаблон письма
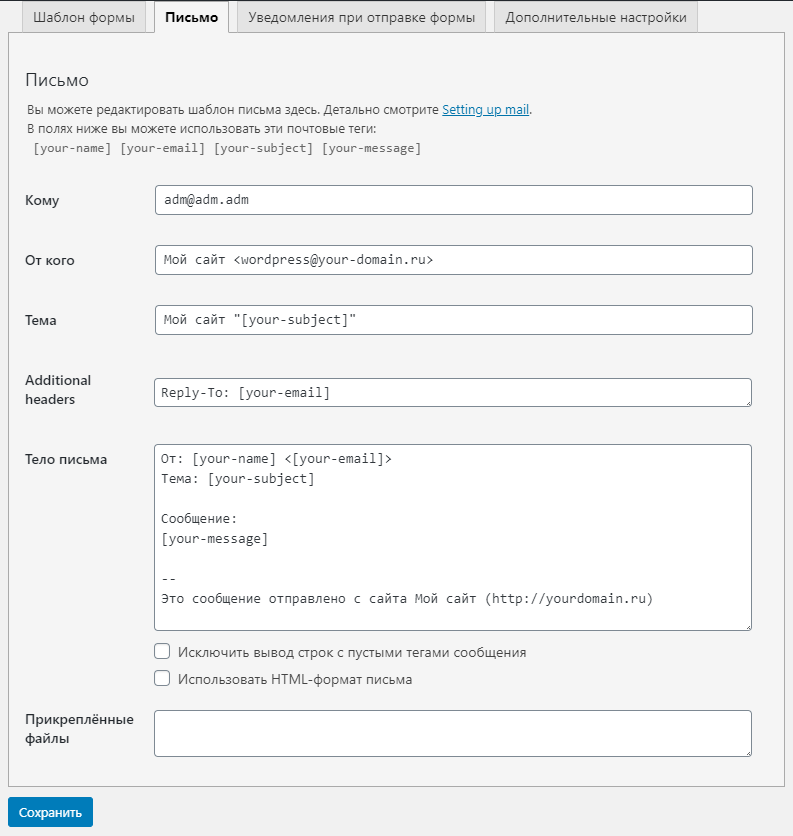
После того как пользователь заполнит форму и отправит форму обратной связи, на ваш электронный адрес придёт сообщение с этим письмом. Его внешний вид тоже можно настроить. Для этого перейдите во вкладку «Письмо». Заполните поля:
- Кому — свой адрес электронной почты, на который должны приходить все отправленные формы.
- От кого — адрес электронной почты, который принадлежит тому же домену, что и ваш сайт.
- Тема — тема сообщения, которую вводит пользователь.
- Дополнительные заголовки — по желанию добавьте дополнительные заголовки, например Reply-To: [your-email]. Тогда письмо будет отправляться вам и дублироваться отправителю.
- Тело письма — то, как будет выглядеть отправленное письмо, которое придёт на ваш почтовый ящик.
- Прикреплённые файлы — если в шаблоне формы вы добавили кнопку для прикрепления файлов, добавьте здесь почтовые теги типа [file], чтобы получить эти файлы.

Шаг 4. Настройте уведомления при отправке формы
После отправки пользователь обычно видит сообщение об успешной/неуспешной отправке формы. Чтобы настроить это уведомление, перейдите на вкладку «Уведомления при отправке формы».
Здесь в полях можно ввести сообщение для разных ситуаций. Есть уведомления об:
- успешной отправке,
- ошибке отправки,
- ошибках в заполненной форме,
- спам сообщении,
- непринятом условии соглашения,
- незаполненных обязательных полях,
- слишком длинном или коротком вводе,
- ошибке при загрузке файла,
- неправильно введённой дате, номере телефона, email, URL.
В основном в уведомлениях используется только текст. Но также можно добавить почтовые теги. Например, чтобы в сообщении появлялось обращение с именем пользователя. Для этого в сообщение вставьте почтовый тег [your-name]. Сообщение будет выглядеть так: «Спасибо, [your-name], вы отправили форму!». Когда пользователь введёт своё имя в форму, вместо тега [your-name] в сообщении появится указанное пользователем имя.

Когда закончите редактирование, нажмите Сохранить.
Шаг 5. Добавьте форму на сайт
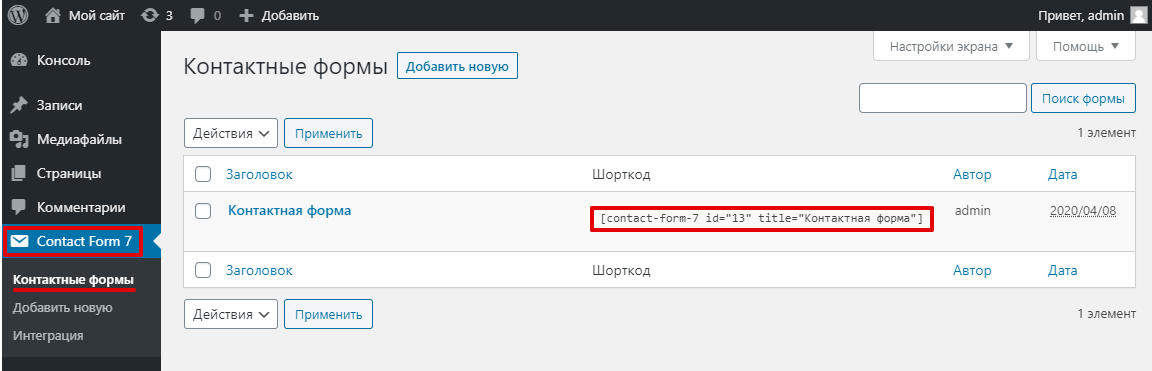
1. Перейдите на вкладку Contact Form 7 — Контактные формы. Рядом с вашей контактной формой найдите шорткод. Скопируйте его:

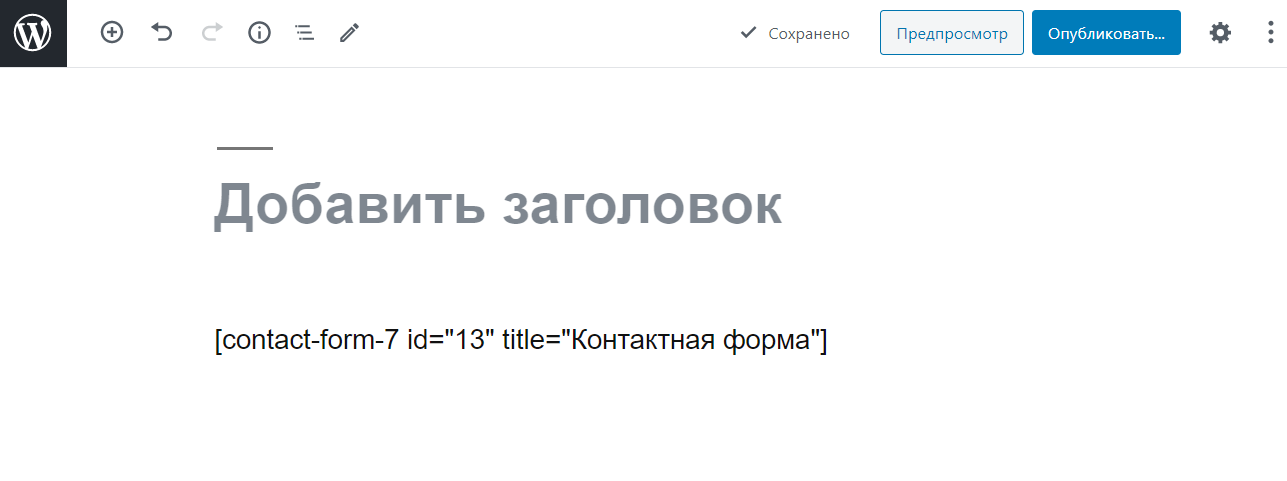
2. Добавьте шорткод на страницу сайта или записи в редакторе:

Готово, добавленная форма будет отображаться в режиме предпросмотра и на сайте:

Теперь на вашем сайте пользователи могут воспользоваться формой обратной связи. Все сообщения будут приходить на email, который вы указали в настройках.