Как работать с конструктором страниц Elementor в WordPress
- Что такое Elementor
- Возможности плагина Elementor
- Как установить Elementor на Wordpress
- Как сделать сайт на Элементоре
- Создание сайта на WordPress Elementor
- Шаблон Elementor WordPress
- Elementor настройка для WordPress
- Elementor Pro
Научитесь собирать страницы из блоков в визуальном редакторе Elementor в WordPress.Рассмотрим, что умеет этот инструмент и как им пользоваться. А также разберём отличия бесплатной и платной версий.
Что такое Elementor
WordPress — CMS, в которой есть тысячи тем и плагинов для создания страниц. В ней новичок может разработать дизайн любого сайта без знания вёрстки и программирования.

Собрать простой блог, лендинг или небольшой интернет-магазин в WordPress можно достаточно быстро. Однако если задача — сделать нечто большее, чем базовый ресурс, на разработку придётся потратить больше времени и углубиться в детали. Но есть инструмент, который позволит сэкономить ресурсы: плагин Elementor.
Elementor — это конструктор страниц, в котором вы просто перетягиваете блоки из меню на пустую область, создавая структуру сайта, а затем редактируете их, наполняя контентом: добавляете изображения, текст, ссылки, цветовую схему и т. д.
Также Elementor даёт возможность сделать сайт более стильным, чем при использовании базового редактора страниц в WordPress. Например, добавить двухколоночную вёрстку как в журналах, анимацию при прокрутке, нестандартные элементы (анимированный заголовок, кнопку FaceBook, таймер и другие).

Плагин Elementor пользуется популярностью. Сейчас он установлен на 5+ миллионах сайтов.
Возможности плагина Elementor
Визуальный редактор
При работе со страницами в Elementor вы сразу видите изменения, которые вносите. Поэтому наряду с конструктором сайтов его называют визуальным редактором. Но есть оговорка: добавленные изображения будут отображаться только в режиме «Просмотра страницы».
Адаптивность
Все страницы, которые вы создаёте в Elementor, будут подстраиваться под разрешения разных устройств: компьютеров, смартфонов, планшетов, и сайт будет корректно отображаться.
Виджеты
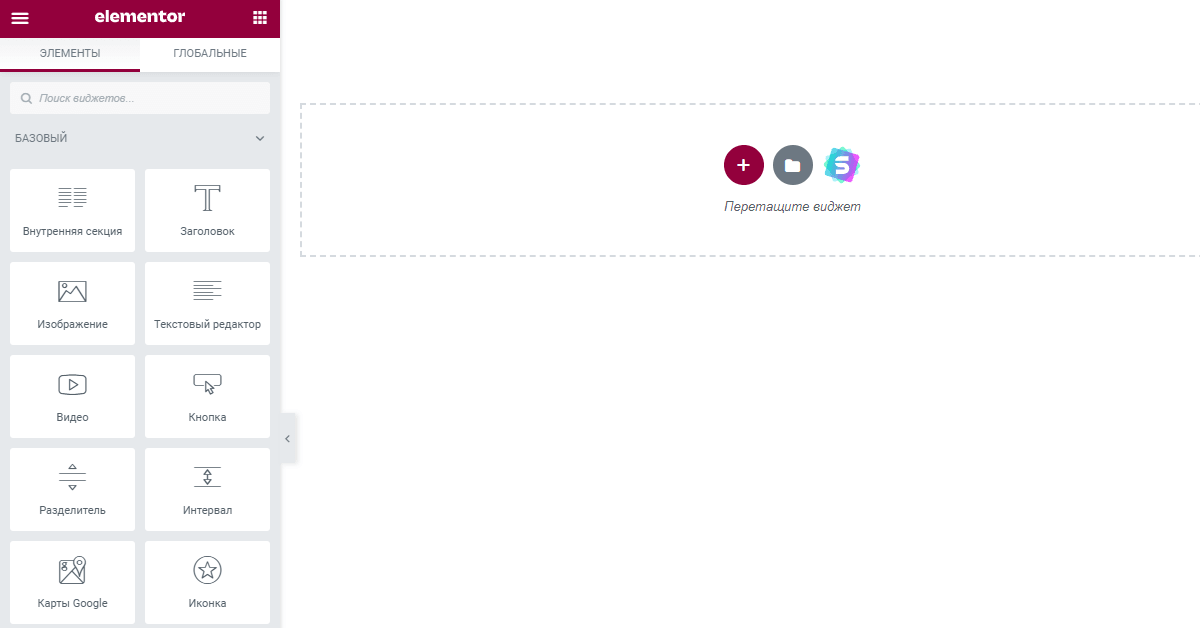
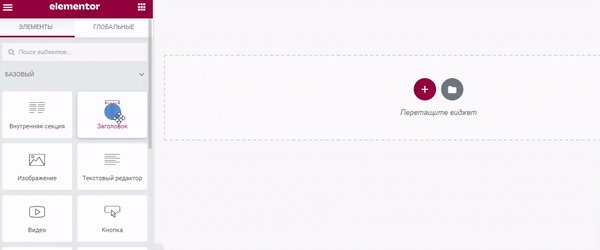
Блоки, из которых конструируется сайт, называются виджетами. Чтобы добавить их на страницу достаточно просто перетащить виджет с панели управления на страницу. Затем нужно кастомизировать элемент под ваши задачи. Как пользоваться ими, мы рассмотрим ниже.

Всего в Elementor есть около 90 виджетов. Базовые доступны в бесплатной версии. А для более продвинутых (каталога товаров, чтобы сделать интернет-магазин, или таймера, чтобы добавить предложение, ограниченное по времени) нужно покупать платную подписку.
Перечислим некоторые доступные виджеты. С полным списком вы можете познакомиться на официальном сайте Elementor.
Бесплатные виджеты:
- Заголовок → чтобы структурировать информацию и добавлять крупные надписи.
- Изображение → чтобы добавлять иллюстрации к услугам, фото сотрудников и т. д.
- Видео → чтобы добавлять ссылки на видео с YouTube, Vimeo и других источников.
- Кнопка → чтобы заключить ссылку в красивую кнопку, которую видно на странице.
- Отзывы → чтобы размещать отзывы клиентов (social proof).
- Иконки соцсетей → чтобы связать сайт с группами вашей компании в соцсетях.
Виджеты платной версии:
- Галерея изображений (+ карусель) → чтобы добавить несколько изображений в сетке или тех, которые будут идти одна за одной.
- Форма → чтобы настроить поля (например, заявки), которые будет заполнять пользователь.
- Цитаты → чтобы выделить текст на странице, сделать его визуальным якорем.
- Логин → чтобы у пользователей появилась возможность авторизоваться на сайте.
- Прайс-лист → готовый блок, чтобы ввести описания и стоимость тарифов ваших услуг.
- Шаблоны → чтобы использовать готовые шаблоны страниц и изменять контент.
- Каталог товаров → чтобы добавить готовую сетку товаров, которую можно заполнить своими вариантами.
Как установить Elementor на Wordpress
-
Откройте админку WordPress.
-
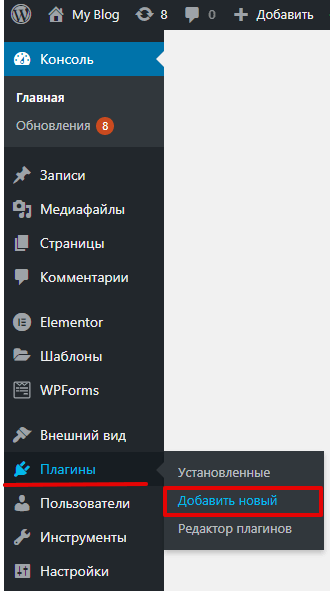
Наведите курсор на раздел «Плагины» и выберите Добавить новый из списка:

3. Введите название Elementor в строке поиска справа и нажмите Enter.
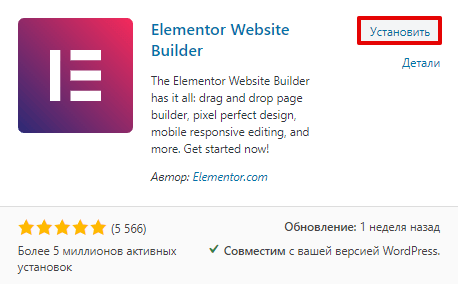
4. Нажмите Установить → Активировать:

Готово! После активации откроется приветственная страница. Вы можете посмотреть видеоинструкцию на английском, которая расскажет об основных принципах использования.
Как сделать сайт на Элементоре
Чтобы добавить новую страницу и редактировать её в Elementor:
-
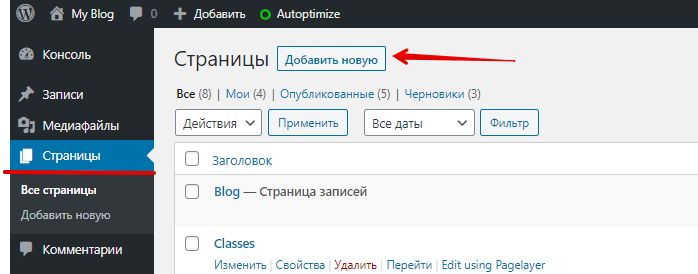
Перейдите в раздел главного меню «Страницы» и нажмите Добавить новую:

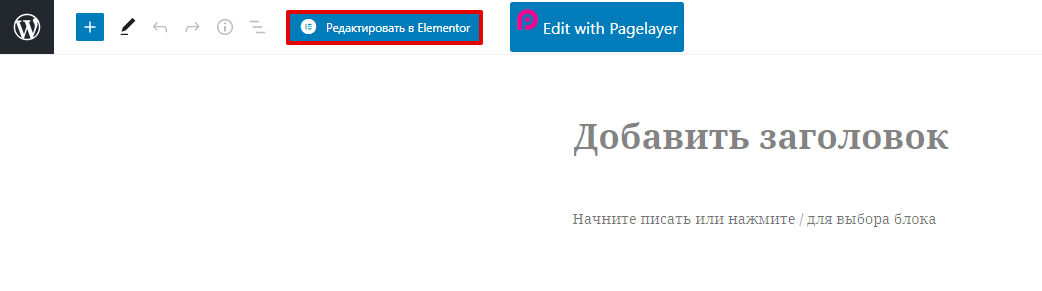
2. В верхней панели кликните Редактировать в Elementor:

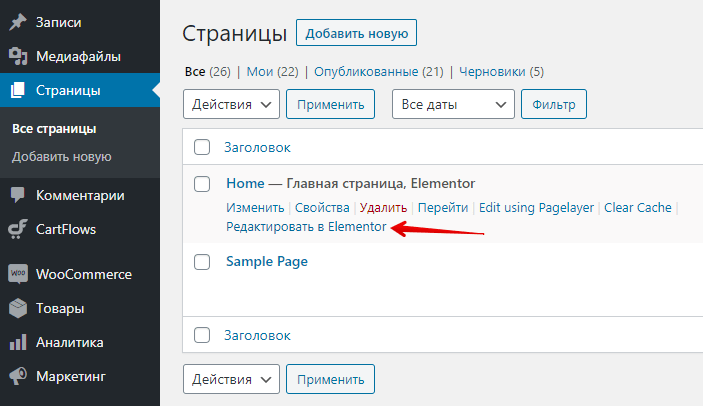
Чтобы изменить с помощью Elementor текущие страницы сайта, выберите в первом шаге нужную страницу, наведите на неё курсор и нажмите Редактировать в Elementor.

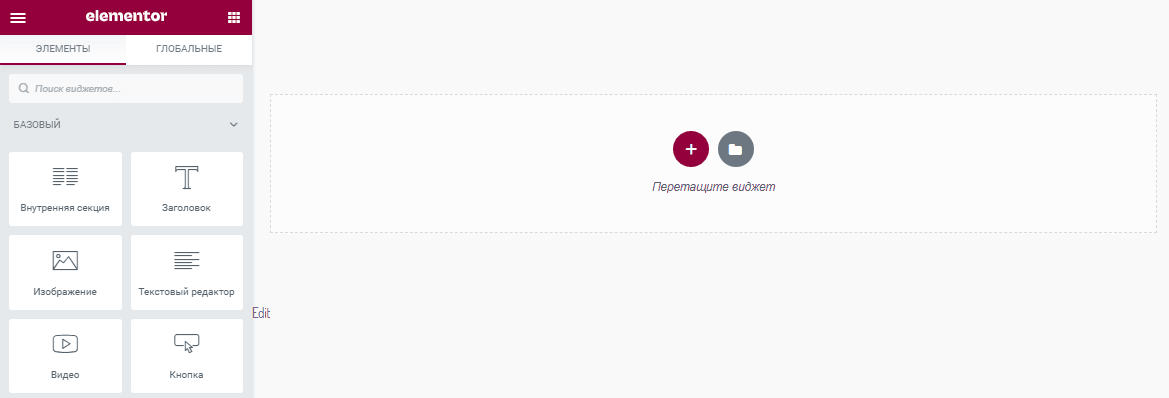
Вы перейдёте в редактор Elementor.

Создание сайта на WordPress Elementor
-
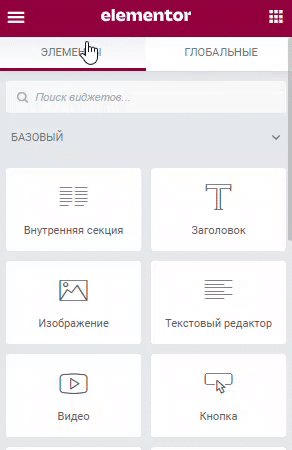
Перетащите нужный виджет с панели управления в пустую область справа:

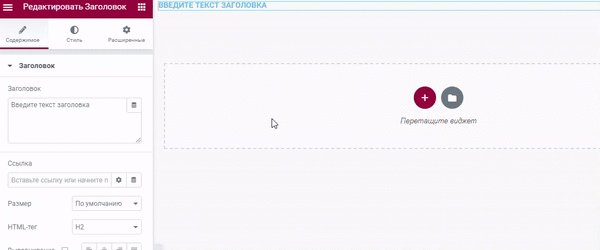
2. Когда виджет будет добавлен на страницу, в левой части появится меню для настройки этого элемента:

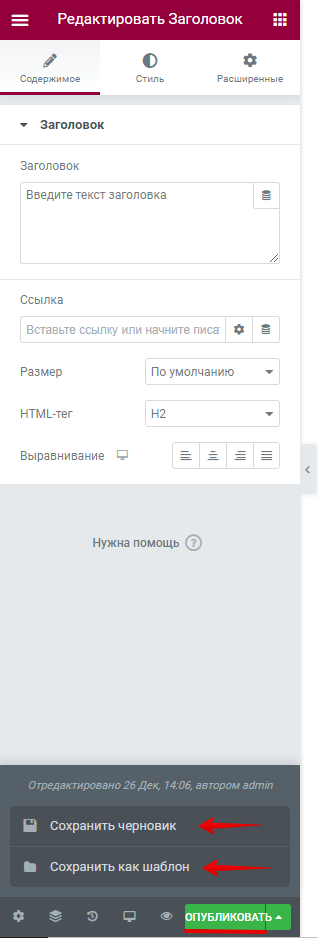
Здесь вы сможете очень гибко настроить элемент. Все функции рассортированы по трём вкладкам:
- Содержимое. Здесь задаётся контентная часть: например, текст, который будет отображаться. Также здесь представлены основные настройки;
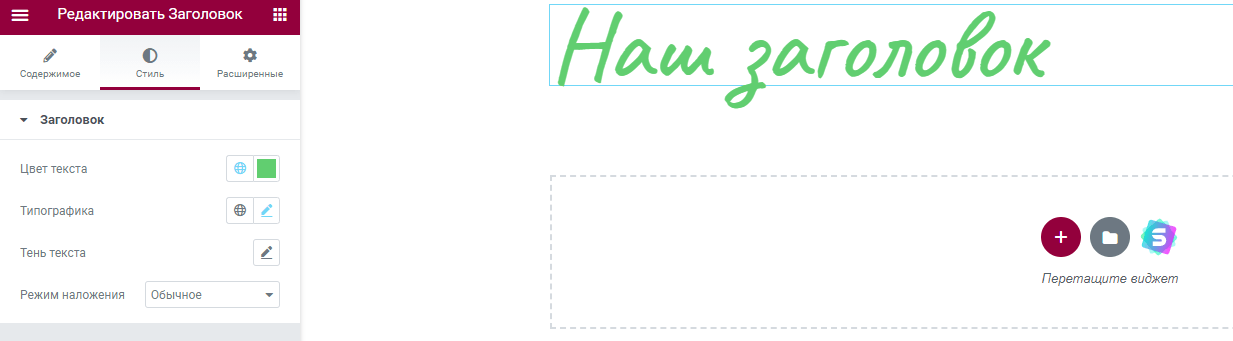
- Стиль. В этой вкладке собраны более гибкие инструменты для управления дизайном элемента;
- Расширенные. Здесь собраны дополнительные функции. Например, анимация объектов, загрузка пользовательских CSS-стилей и другие.
В зависимости от того, какой виджет вы выберете, наборы инструментов в этих вкладках будут отличаться.
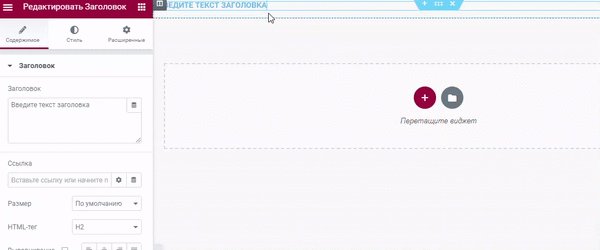
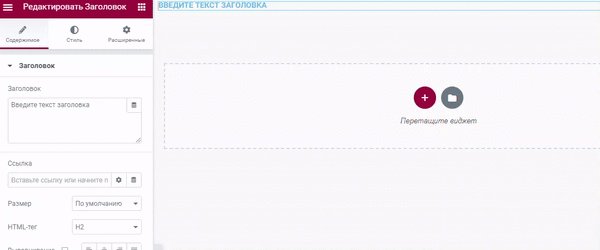
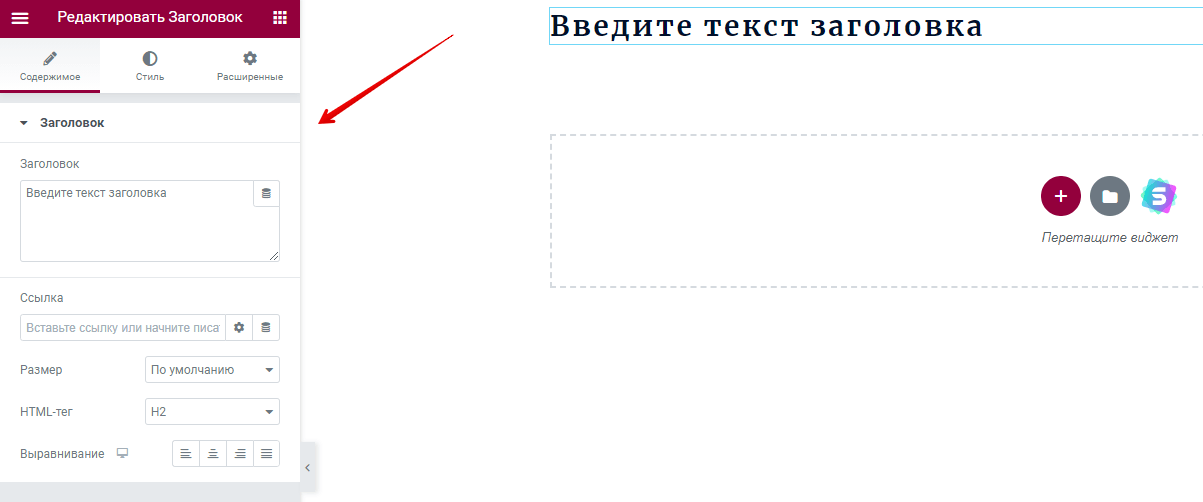
3. Настроим виджет «Заголовок».

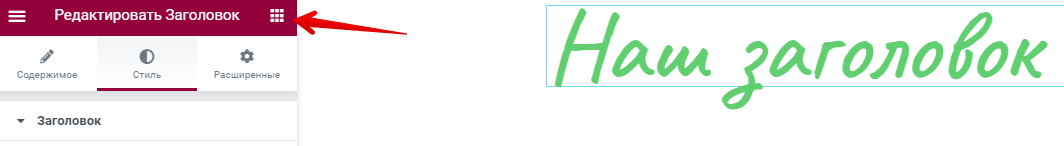
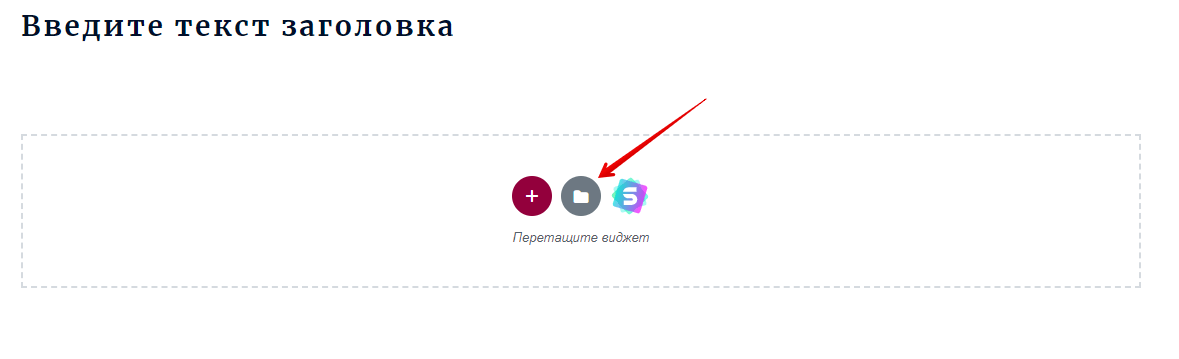
Когда всё будет готово, вернитесь к другим виджетам, кликнув на иконку, отмеченную на скриншоте:

Повторите шаги 1–3 для остальных блоков вашей страницы. Добавим несколько элементов:

4. Чтобы сохранить черновик или опубликовать страницу, нажмите соответствующую кнопку в панели управления справа:

Шаблон Elementor WordPress
Если страница нужна быстрее и у вас нет времени собирать её по виджетам, можно использовать шаблоны Elementor. В бесплатной версии доступно всего несколько тем. Для того чтобы открылся доступ к полной галерее шаблонов, нужно перейти на платную версию.
Однако здесь есть нюанс. Можно использовать Elementor в связке с Astra, в которой собраны темы для Elementor WordPress. Мы рассказывали о том, как сделать это в инструкции.
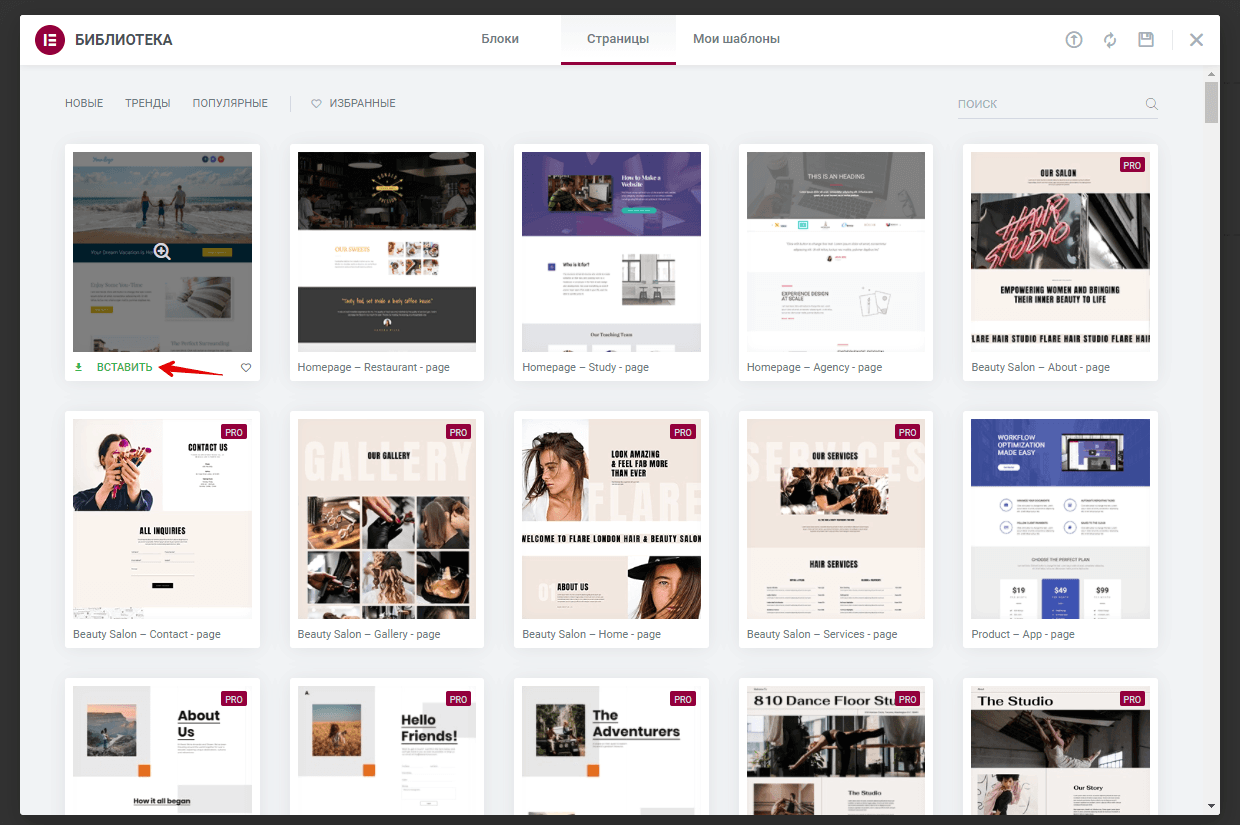
Чтобы посмотреть каталог шаблонов, нажмите среднюю кнопку в правой области редактора:

Найдите понравившийся бесплатный (на платных сверху размещён ярлычок Pro) и нажмите Вставить:

Затем подключитесь к библиотеке шаблонов, связав свой сайт с Elementor (для этого потребуется завести учётную запись в системе). Когда всё будет сделано, вы сможете отредактировать готовый шаблон по инструкции выше.
Elementor настройка для WordPress
В Elementor можно задать общие настройки для всех страниц. Этого нужно для того, чтобы сэкономить время и сделать все элементы сайта однообразными. Например, вы можете выбрать основной и дополнительный цвета, которые будут повторяться на всех элементах (кнопках, разделителях, иконках), а затем просто выбирать их при редактировании, а не выставлять каждый раз заново.
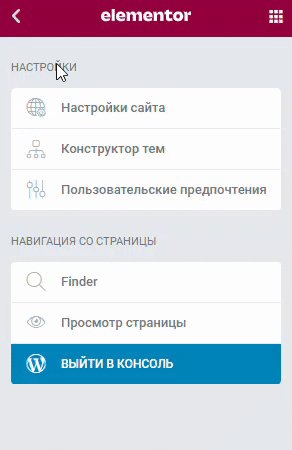
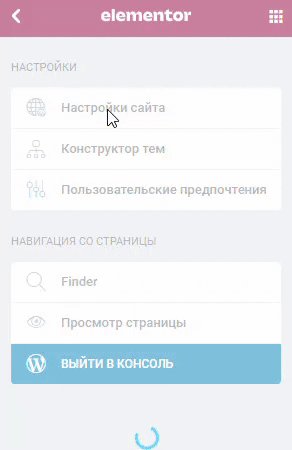
Чтобы перейти настройкам в Elementor, в редакторе кликните по иконке с тремя полосами в панели управления и откройте раздел «Настройки сайта»:

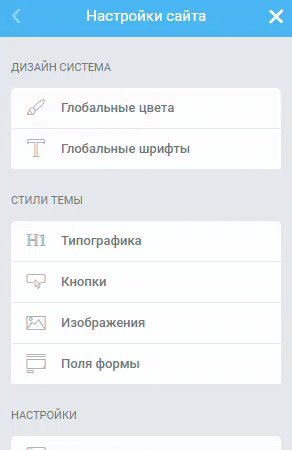
В этом разделе вы сможете задать:
- цвета и шрифты. Для всех виджетов, содержащих текст;
- типографику. Чтобы везде были одинаковые отступы, теги заголовков (H1–H6);
- кнопки. Благодаря этому можно запрограммировать внешний вид кнопки один раз, а затем просто менять при желании текст и url;
- параметры изображений;
- айдентику сайта. Чтобы настроить описание сайта, его фавикон и другие дополнительные элементы;
- макет. Чтобы везде была одинаковая ширина страниц и расстояния между виджетами;
- пользовательские CSS (в платной версии). Чтобы загружать дополнительные стили;
- Расширенные настройки.
Elementor Pro
Для того чтобы облегчить работу (за счёт готовых шаблонов) или добавить гибкие инструменты (прайс-листы, таймеры и т. д.), потребуется платная версия плагина Elementor Pro. Осветим её главные отличия от базовой версии:
- В зависимости от тарифа подписка на год стоит 49–199 $.
- Будут доступны продвинутые виджеты, о которых мы рассказывали выше. Всего будет доступно более 90 элементов из категорий: Базовый, Общие, Pro и Woocommerce.
- Есть конструктор поп-апов (всплывающих форм) на сайте. С помощью них можно привлекать аудиторию к покупкам, сообщать о новинках и т. п.
- В сравнении с обычной версией, в которой есть несколько бесплатных шаблонов, вам откроется галерея из 300+ готовых тем, которые можно использовать.
- Вы сможете настраивать шапку (хэдэр) и подвал (футер) вашего сайта.
- Создавать интернет-магазин на Elementor WordPress с помощью 15 шаблонов WooCommerce.
- Добавлять дополнительные динамические эффекты.