Favicon: что это такое и почему он нужен вашему сайту
- Favicon сайта ― что это
- Для чего нужен favicon
- Технические требования к изображению
- Как создать favicon
- Советы по созданию favicon
- Favicon: как добавить на сайт
Инструментов, чтобы выделить свой сайт среди миллионов других в поисковой выдаче, не так-то много. Favicon ― это один из таких инструментов.
Favicon сайта ― что это
Что такое favicon? Favicon (favorites icon ― иконка для избранного) ― это иконка сайта, которая отображается:
-
на вкладках перед названием сайта

-
в закладках пользователя

-
слева от названия сайта в поисковой выдаче:

Первоначально фавикон был создан только для визуального выделения сайтов в закладках. Однако этот инструмент для идентификации веб-ресурса стал использоваться и в других частях браузера.
Изображение может быть любое. Это может быть просто картинка, которая будет отражать тему сайта, или логотип компании.
Яндекс уже около 10 лет отображает фавиконы в поисковой выдаче. А вот Google долгое время не торопился внедрять эту фичу в свой поисковик, поэтому пользователям пришлось ждать аж до 2019 года. Пока Google экспериментирует с фавиконами в поисковой выдаче: ищет им подходящее место, проверяет их нужность. Последний крупный эксперимент в отношении фавиконов был в январе 2020 года. О технических работах разработчики писали в официальном Twitter компании.
Если у вашего сайта иконка не установлена, на вкладках и в поисковой выдаче будет отображаться стандартная иконка. У каждого браузера она своя, например, в Google Chrome отображается чёрно-белая планета:

Для чего нужен favicon
Как использовать favicon? На что он может повлиять?
-
Облегчает поиск сайта в поисковой выдаче. Благодаря узнаваемой картинке, постоянному посетителю вашего сайта будет легче найти веб-ресурс в списке. Это может сильно повлиять на количество переходов из поисковых систем.
-
Повышение узнаваемости. При разработке бренда очень важно, чтобы логотип компании примелькался аудитории. Если вы публикуете много контента на сайте, пользователь будет часто встречать ваш лого в ПС. Это будет способствовать запоминанию бренда.
-
Удобный поиск сайта в закладках. Как мы говорили ранее, изначально фавикон создавался именно для того, чтобы нужный сайт было легче найти в избранном. До сих пор эта функция осталась, и иконки значительно облегчают поиск ресурсов. То же самое работает и с иконками во вкладках. Современные ПК очень производительные, поэтому они могут постоянно держать открытыми несколько десятков вкладок. В таких случаях иконка для сайта ― единственный способ найти то, что нужно.
-
Заставить пользователей больше доверять вам. Многие сайты уже давно пользуются иконками. Если вы не создадите себе отличительный знак, вы можете выделяться среди остальных ресурсов с плохой точки зрения. Пользователи могут задуматься о вашей профессиональности, а может даже принять за мошенников. Особенно это может сказаться на интернет-магазинах, так как люди будут бояться оплачивать товары через такой сайт. Всё это может значительно усложнить продвижение бренда.
Технические требования к изображению
Раньше для favicon использовали формат ICO. Сейчас браузеры поддерживают такие форматы, как SVG (чаще всего рекомендуют именно его), ICO, GIF, JPEG, PNG, BMP.
Рекомендованный размер картинки в каждой поисковой системе разный. Яндекс говорит, что фавикон должен быть 120 × 120, 32 × 32 и 16 x 16 пикселей. В официальном справочном материале Яндекс рекомендует использовать изображения размером 120 × 120 пикселей (для растровых форматов) или изображение в формате SVG. Именно эти параметры позволят отобразить логотип сайта чётко и заметно на сервисах Яндекса.
В Google рекомендуемый размер значка должен быть кратным 48 пикселям, например, 48 x 48, 96 x 96, 144 x 144. Специалисты Google просят не использовать иконки 16 x 16, так как они слишком маленькие.
Как создать favicon
В целом favicon можно сделать в любом графическом редакторе, в котором вы привыкли работать. Для этой задачи подойдёт даже Paint. Важно только соблюсти необходимые размеры и конвертировать в один из форматов, о которых мы говорили ранее.
Такие профессиональные редакторы, как Adobe Photoshop, Adobe Illustrator или Figma, за счёт большей функциональности позволят создать уникальную иконку. Если вы не работаете с профессиональными редакторами или просто не гонитесь за уникальностью изображения, можете воспользоваться одним из способов, которые мы перечислим.
Как сделать favicon для сайта:
-
Конвертировать уже готовое изображение. Если у вас уже есть готовая иконка или картинка, можно просто конвертировать её в нужный формат. Для этого подойдёт сервис pr-cy.ru, be1.ru.
-
Нарисовать иконку самостоятельно. Есть сервисы, у которых очень ограниченный функционал, но с их помощью можно сделать простое начертание. Такие возможности дают сайты katvin.com, favicon.by, favicon.cc, xiconeditor.com.
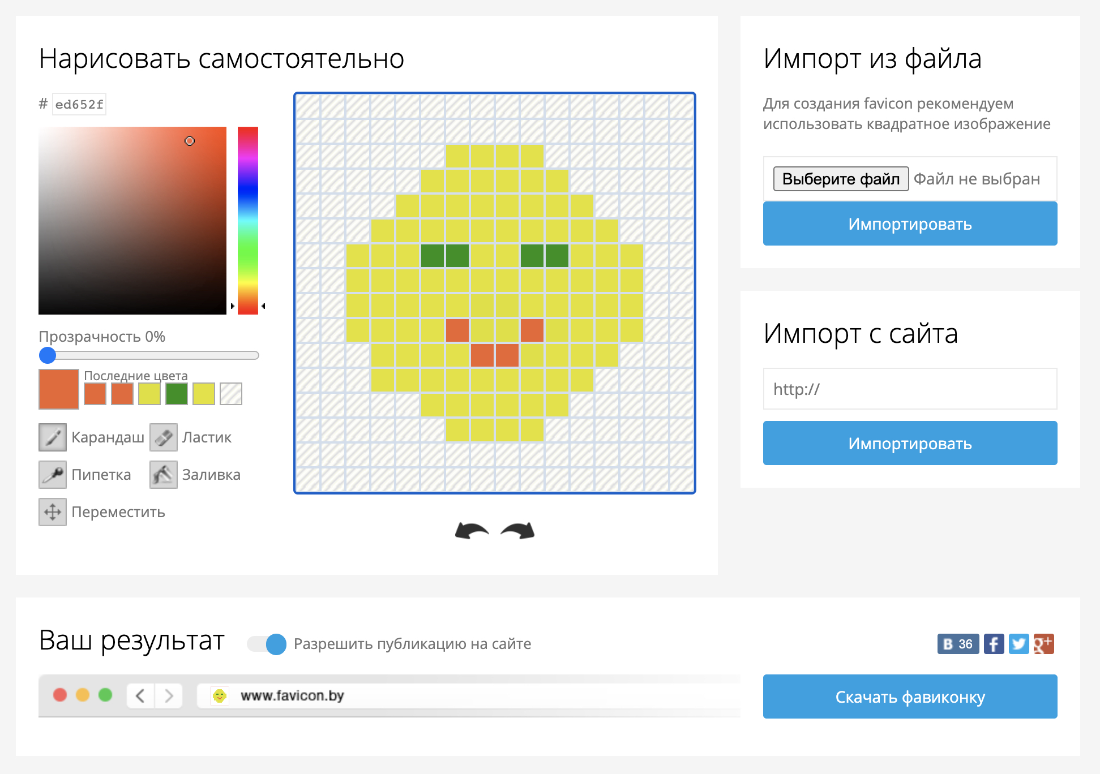
Для примера сделаем иконку в виде радостного смайлика в сервисе favicon.by.

-
Использовать готовые иконки. Необязательно рисовать иконку с нуля. Можно взять уже готовые иконки, которые выложены в библиотеки сайтов в свободном доступе. Взять готовые фавиконы можно на faviconka.ru и findicons.com.
Советы по созданию favicon
-
Простота ― залог успеха. Иконка очень маленькая. Пользователь просто не сможет рассмотреть сложный рисунок. Для фавиконок лучше использовать простые символы, силуэты, которые будут узнаваемы в любом размере.
-
Иконка должна чётко ассоциироваться со сферой вашей деятельности или брендом. В поисковой выдаче пользователь должен с первого взгляда понимать, подходит ли ему тематика сайта.
-
Фавикон должен выделяться среди остальных. Перед тем как сделать иконку, проанализируйте, какие изображения у конкурентов, которые выпадают в поисковой выдаче вместе с вашим сайтом. Представим, ваш сайт посвящён ландшафтному дизайну. Все похожие сайты выбирают зелёный цвет для своих иконок, значит, чтобы выделиться нужно использовать другой цвет, например голубой. Если среди ваших конкурентов замечается буйство красок, можно выбрать чёрно-белый формат.
Favicon: как добавить на сайт
Способ добавления фавикона на сайт зависит от того, где сделан сайт. Например, для CMS есть плагины, которые значительно облегчают задачу.
Самый универсальный способ ― добавить значок сайта через код. С него и начнём.
Как добавить favicon на сайт через код
-
Загрузите файл с иконкой в корневой каталог сайта.
-
Добавьте в HTML-код главной страницы сайта в элемент head ссылку на размещённый файл.
<head>
<link rel="icon" href="https://example.com/favicon.ico" type="image/x-icon">
<link rel="shortcut icon" href="https://example.com/favicon.ico" type="image/x-icon">
</head>
Атрибуты:
rel:
-
icon — учитывается большинством браузеров,
-
shortcut icon — учитывается браузером Internet Explorer.
type:
-
image/svg+xml — для формата SVG,
-
image/x-icon или image/vnd.microsoft.icon — для формата ICO,
-
image/gif — для формата GIF,
-
image/jpeg — для формата JPEG,
-
image/png — для формата PNG,
-
image/bmp — для формата BMP.
Совет. Если сайт должен быть доступен по нескольким доменам, лучше указывать в коде не полный путь, а относительный. Например, не https://example.com/favicon.ico, а просто /favicon.ico.
Обратите внимание! Если у вас кириллический домен в атрибуте href используйте Punycode. Например, для адреса https://новыйсайт.рф/favicon.ico нужно указать https://xn--80advbqgxk0f.xn--p1ai/favicon.ico или просто использовать относительный путь /favicon.ico.
Как добавить favicon на сайт в WordPress
В WordPress есть больше вариантов добавить иконку на сайт. Можно использовать плагин или просто воспользоваться встроенными настройками WordPress.
Чтобы добавить иконку можно, например, использовать плагин RealFaviconGenerator.
-
Перейдите в админку WordPress.
-
Перейдите в Плагин ― Добавить новый.
-
Найдите в поиске плагин RealFaviconGenerator установите и активируйте его.
-
Перейдите во Внешний вид ― Фавикон
-
Загрузите иконку. Нажмите Генерировать favicon. Плагин перенесёт вас на сайт RealFaviconGenerator.
-
На веб-сайте найдите и нажмите кнопку Создайте свои значки Favicons и HTML-код.
-
Плагин вернёт вас на ваш сайт. Вы получите уведомление о том, что ваш favicon настроен.
Не сложнее добавить favicon и через обычные настройки WordPress.
-
В админке WordPress перейдите во Внешний вид ― Настроить.
-
Выберите Общие настройки ― Свойства сайта.
-
В разделе Иконка сайта нажмите Выберите иконку сайта
-
Загрузите фавикон.
-
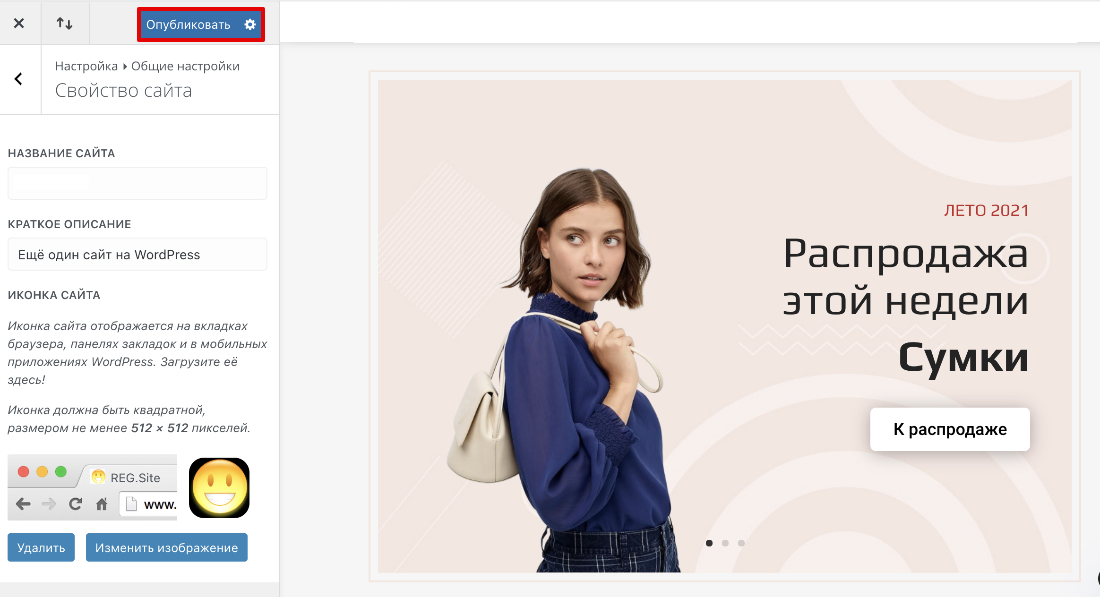
Чтобы сохранить изменения, нажмите кнопку Опубликовать:

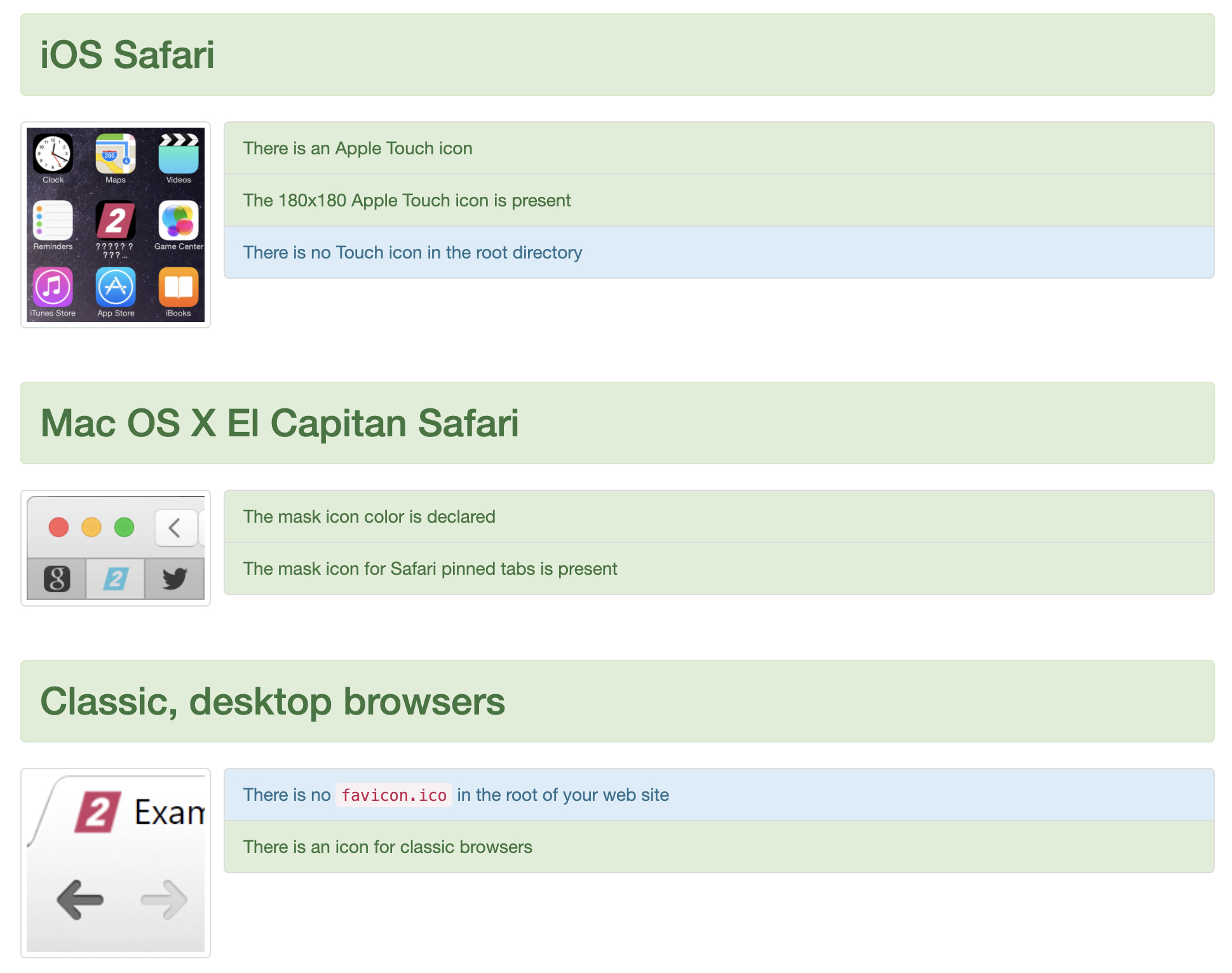
Для проверки иконок вашего сайта воспользуйтесь сервисом RealFaviconGenerator. Просто введите доменное имя сайта и вы увидите, как отображаются ваши иконки на разных платформах. Сайт также подскажет, где и какие могут быть проблемы.

В лучшем случае, поисковые системы начинают индексировать фавиконку через 1-2 недели после её настройки. А может и через несколько месяцев. К сожалению, здесь все зависит от решения системы.