Как ускорить сайт, созданный на WordPress
- Почему скорость важна
- Из чего складывается скорость загрузки
- Как определить скорость загрузки
- Оптимизация скорости загрузки сайта: 6 шагов
- Как ускорить загрузку сайта на WordPress
Узнайте, как ускорить сайт, созданный на WordPress. Рассмотрим, зачем нужно оптимизировать сайт и на какие показатели влияет скорость загрузки.
Почему скорость важна
Скорость загрузки сайтов — один из основных показателей для владельцев бизнеса. Если ваш ресурс долго грузится, это повлечёт за собой череду взаимосвязанных проблем:
- Меньше посетителей. Пользователи не любят медленные сайты. Если стартовая страница грузится больше 5 секунд, свыше половины посетителей «отсеется», то есть перейдёт на другой ресурс.
- Меньше конверсий. Если на этапе знакомства с сайтом его закрыла половина пользователей, количество людей, которые пройдут по воронке продаж до конца и совершат целевое действие (сделают заказ), тоже будет меньше.
- Ниже позиция. Поисковые системы Яндекс и Google при ранжировании сайтов опираются на скорость загрузки. Чем медленнее ваш сайт, тем меньше у него шансов оказаться в топ-10 поисковой выдачи.
Таким образом, скорость сайта — важная составляющая коммерческого успеха вашего бизнеса и лояльности клиентов.
Из чего складывается скорость загрузки
Скорость загрузки складывается из трёх критериев, перечисленных ниже. Чем меньше времени занимает каждый из них, тем выше скорость:
- TTFB (время до первого байта) — интервал от отправки запроса браузером пользователя до отдачи первого байта сервером. Нужно стремиться к тому, чтобы он был минимальным. На этом этапе пользователь ещё не видит контента.
- Время отрисовки страницы. На этом этапе «прорисовывается» общая структура.
- Время загрузки контента. На этом этапе страница прогружается целиком со всеми изображениями, текстами и остальными элементами.
В идеале три этапа должны суммарно занимать 2–3 секунды, чтобы посетителю казалось, что контент загружается молниеносно, а не по шагам, как в слоу моушен. Если же этот процесс занимает от 5 секунд, следует проработать ускорение загрузки сайта.
Как определить скорость загрузки
Есть много способов определить, что сайт открывается медленно. Например, можно воспользоваться специальными сервисами Google PageSpeed Insights, Be1.ru или любыми другими на ваш вкус. Или консолью разработчика в браузере. Вкладка Network (Сеть) → выбор файла в списке All → вкладка Timing.
Однако если вы начинающий веб-мастер и не разбираетесь в теме досконально, можно не усложнять задачу и просто оценить скорость загрузки «на глаз». Чтобы исключить проблемы с соединением, попробуйте открыть сайт с нескольких устройств, находящихся не в одной сети. Помните, что скорость мобильной и десктопной версии будет отличаться. Поэтому открывайте сайт и со смартфона, и на компьютере.
Если на странице больше несколько секунд ничего нет или она прогружается не полностью/рывками, следуйте инструкции ниже о том, как повысить скорость сайта.
Оптимизация скорости загрузки сайта: 6 шагов
Сначала мы разберём, как оптимизировать сайт вручную, а затем — какие плагины WordPress можно использовать, чтобы ускорить загрузку в пару кликов.
1. Оптимизировать структуру сайта.
Проблема со скоростью сайта часто возникает из-за структуры кода. Например, если полная загрузка HTML блокируется внешними файлами (.css и .js), которые не нужны в первую очередь. Чтобы исправить это, встройте принципиально важные стили и скрипты (.css и .js) в HTML и отложите загрузку второстепенных. Вы можете сделать это вручную в коде или использовать плагины WordPress (о них ниже).
Обратите внимание: изменение структуры может привести к сбоям в темах или плагинах.
Также, чтобы исправить проблему:
- Вставьте содержимое всех файлов .css и .js, критически важных для отображения базовой страницы, в HTML-код. Вставлять их стоит в той очерёдности, в какой они влияют на контент. Сохраните изменения.
- Сократите код полученного файла в любом онлайн-сервисе: htmlcompressor, cssminifier и т. п. За счёт того, что из кода будут удалены незначительные элементы (пробелы, переносы), размер файла уменьшится и сайт будет загружаться быстрее.
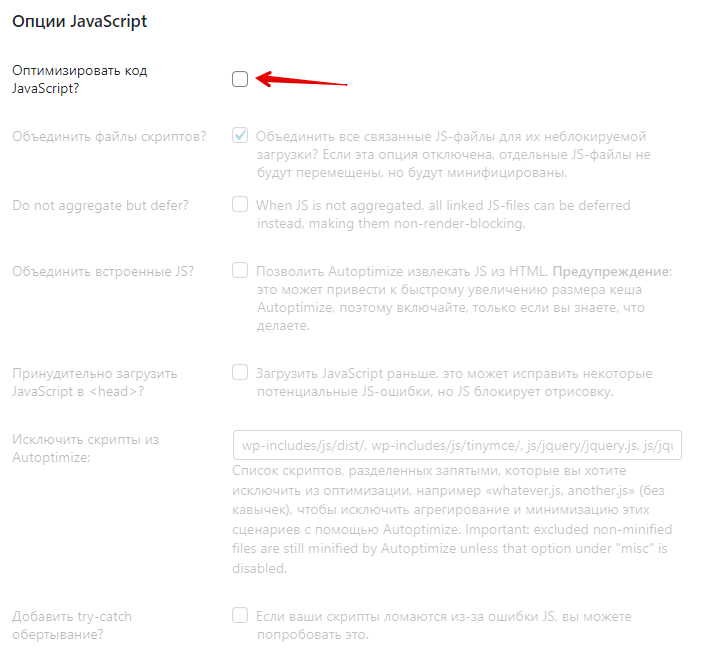
Также сервисы проверки (например, Google PageSpeed) советуют настроить асинхронную загрузку CSS и JS. Это нужно для того, чтобы не все скрипты генерировались сервером одновременно. Так, в первую очередь будет загружаться контент, необходимый для отображения страницы, а факультативные — только когда пользователь обратиться к ним.
Подробнее о том, как настроить асинхронную загрузку, мы расскажем ниже, в главе про плагины.
2. Обновить версию php.
Устаревшая версия php тоже может замедлять загрузку. Сейчас актуально использовать версию — 7.1–7.4. Проверить свою версию и сменить на более современную вы можете по инструкции.
3. Включить серверное кэширование.
Если на сайте выключено кэширование, сервер тратит ресурсы на обработку однотипных запросов. Так, если за час страницу посетят 20 человек, сервер будет собирать её каждый раз заново.
Когда вы включите кэширование, сервер сможет сгенерировать HTML-файл один раз, а затем просто отдавать эти данные из кэша, экономя ресурсы. Мы рассказывали о том, как быстро включить эту функцию на сайте WordPress в статье.
4. Настроить gzip-сжатие.
На виртуальном хостинге сжатие статичных файлов (HTML, CSS, JS) настроено по умолчанию. Благодаря этому, сервер отдаёт браузеру пользователя архив со сжатыми данными, а тот быстро распаковывает их. В итоге контент обрабатывается быстрее, чем при загрузке полноразмерных файлов.
Вы можете проверить, включено ли сжатие, на странице. Если оно выключено, воспользуйтесь инструкцией Как включить gzip на сайте WordPress.
5. Оптимизировать изображения.
Если изображения на сайте много весят (1 файл — больше 2 Мб), страница также будет загружаться медленнее. Исправить это просто. Достаточно сжимать размер файлов при загрузке, выбирать современные форматы (WebP, JPEG 2000, AVIF и т. п.). Подробнее о том, как работать с картинками на сайте WordPress, читайте в статье.
6. Перейти на более мощный тариф.
Если вы попробовали все действия выше, а сайт всё равно грузится медленно, возможно, вы исчерпали лимиты своего тарифа у хостинг-провайдера. В этом случае стоит перейти на линейку + Мощность с увеличенной нагрузкой на CPU.
Рассмотрим, какими плагинами WordPress можно воспользоваться, чтобы включить перечисленные в пунктах 1–5 настройки в несколько кликов.
Как ускорить загрузку сайта на WordPress
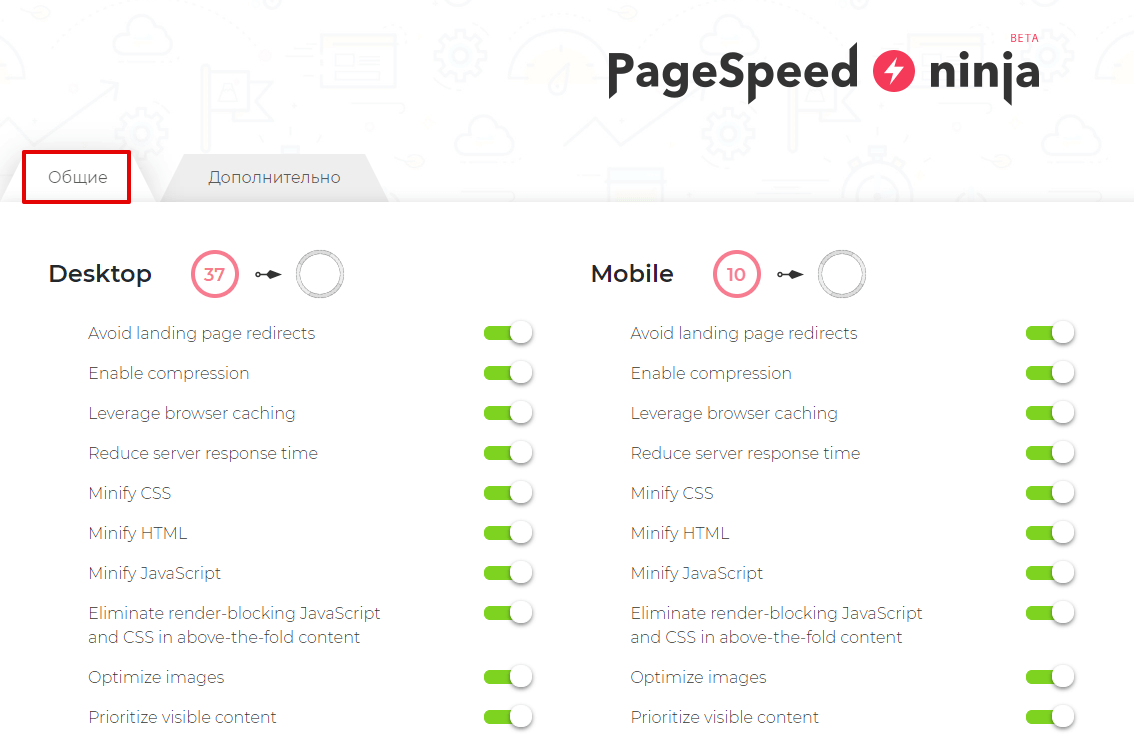
В WordPress есть плагины, которые направлены на решение точечных проблем со скоростью загрузки, а есть — многофункциональные, в которых можно сразу задать несколько настроек. Мы выбрали два плагина: Autoptimize и PageSpeed Ninja.
1. Откройте админку WordPress. Если не помните точный URL, введите: ваш-сайт/wp-admin.
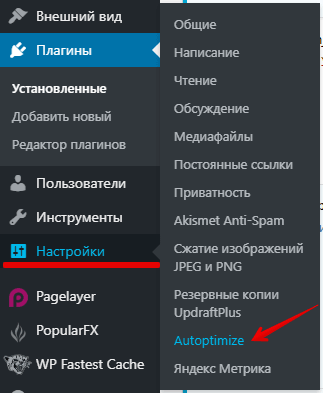
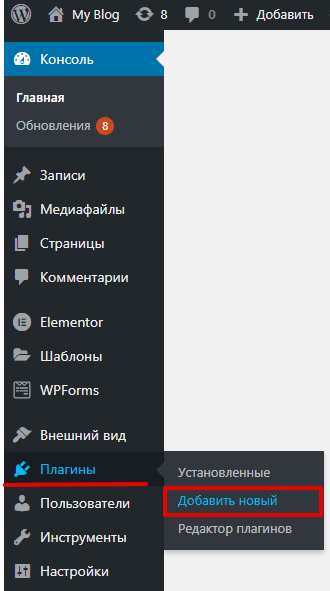
2. Наведите курсор на раздел «Плагины» в главном меню и выберите в списке Добавить новый:

Дальнейшие действия зависят от того, какой плагин вы выбрали.
Обратите внимание, что плагины для оптимизации иногда ускоряют сайт «экстремально» и это может привести к его некорректной работе. Следует подбирать подходящие параметры ускорения сайта опытным путем.