Как привлечь внимание к сайту в поисковой выдаче? Сниппеты и что в них входит
- Какие элементы отображаются в сниппете
- Сниппет и SEO
- Как сделать сниппет
- Как посмотреть сниппет страницы
В поиске выпадает так много страниц. Как же выделиться среди них? Как привлечь внимание интернет-сёрфера? Для этого есть один инструмент — сниппет. В этой статье мы расскажем, что такое сниппет сайта и как правильно настроить сниппет с большим количеством элементов.
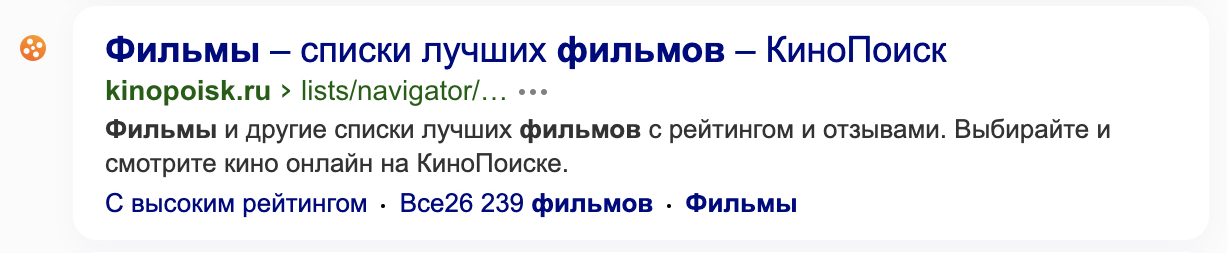
Сниппеты — это небольшие информационные блоки, которые видны в поисковой выдаче браузера. Своеобразная аннотация к странице. Стандартный сниппет в Яндексе выглядит так:

Сниппет в первую очередь призван привлечь внимание пользователя к сайту. Его информация должна убедить читателя в том, что ему нужен именно этот веб-ресурс, что на нём есть нужная информация.
Какие элементы отображаются в сниппете
У каждого браузера есть свои правила, что показывать пользователю в выдаче. Есть браузеры, в которых просто нет функции отображения какого-либо элемента. Также поисковики постоянно экспериментируют со сниппетами. Появляются новые элементы и убираются ненужные. Мы рассмотрим все возможные элементы, которые доступны на момент выхода статьи. Немного спойлера с самого начала. Самым продвинутым в сниппетостроении является Яндекс. Все элементы, которые мы опишем ниже, в нём можно настроить.
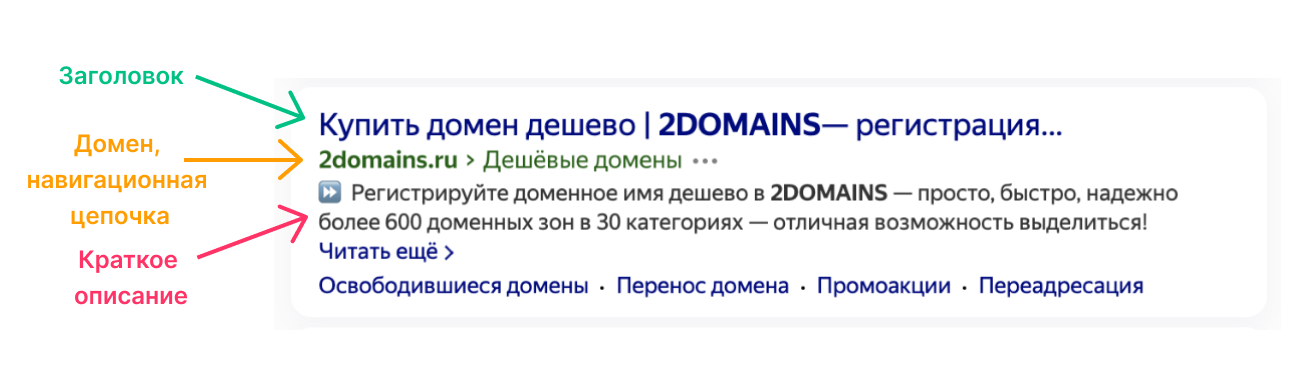
Из чего состоит сниппет:
- заголовок;
- доменное имя или навигационная цепочка. Если в выдаче показывается главная страница, вы увидите только доменное имя, например 2domains.ru. Если поисковик покажет на одну из страниц сайта, после доменного имени будет вся навигационная цепочка;
- краткое описание.

Это минимальный набор элементов, который можно увидеть в выдаче любого браузера, но это далеко не всё. Ещё есть расширенные сниппеты для сайта. В них намного больше информации о ресурсе. В них можно встретить:
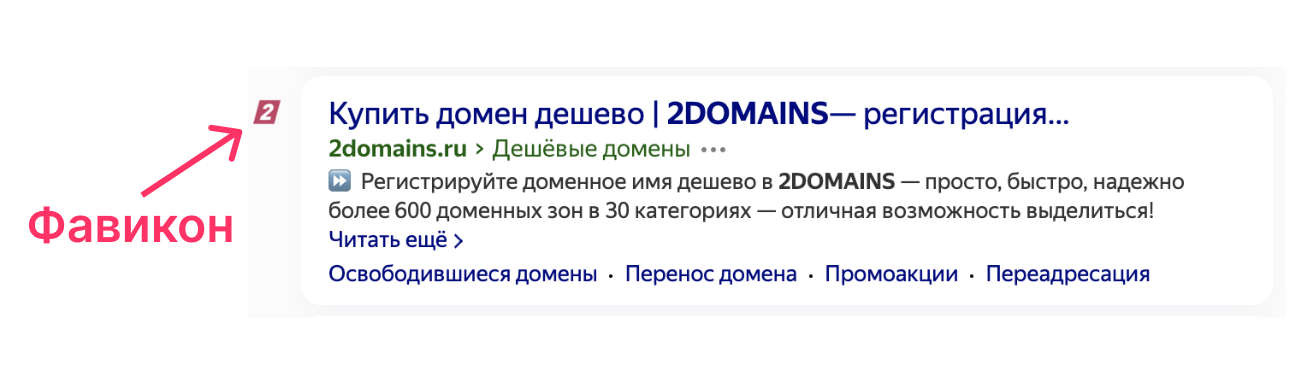
- Фавикон. Это маленькая картинка, которая отображается слева от заголовка. В поисковой выдаче фавикон отображается только в поиске Яндекс. Google иногда тестирует эту фичу у себя, но до сих пор она не стала постоянным элементом Google-поисковика.

- Быстрые ссылки. Система автоматически сформировывает список популярных разделов сайта. Они бывают:
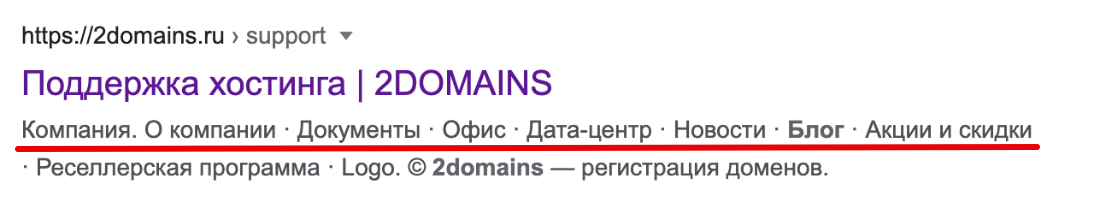
– в виде строки:

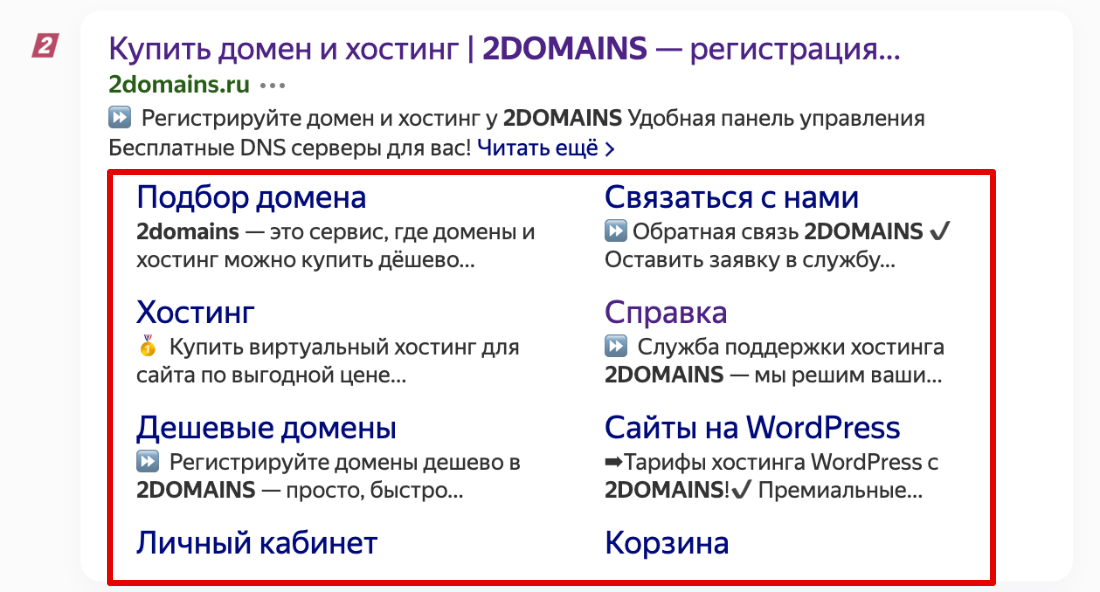
– в виде крупного меню с дополнительными описаниями:

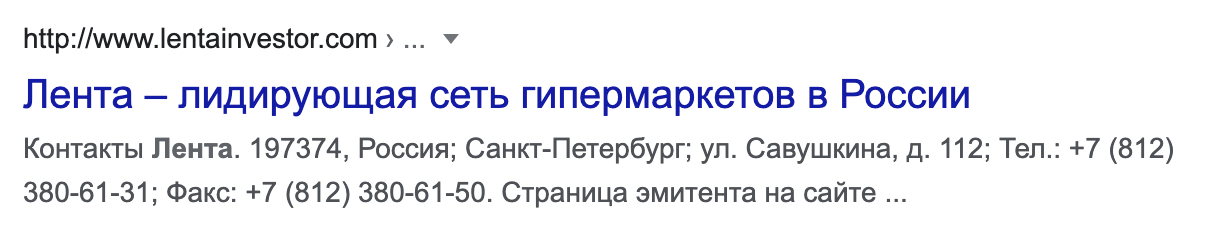
- Дополнительная информация. Это может быть адрес компании, номер телефона, время работы и т. п.

- Рейтинг сайта и количество отзывов о нём. Эта тоже только фича Яндекса.

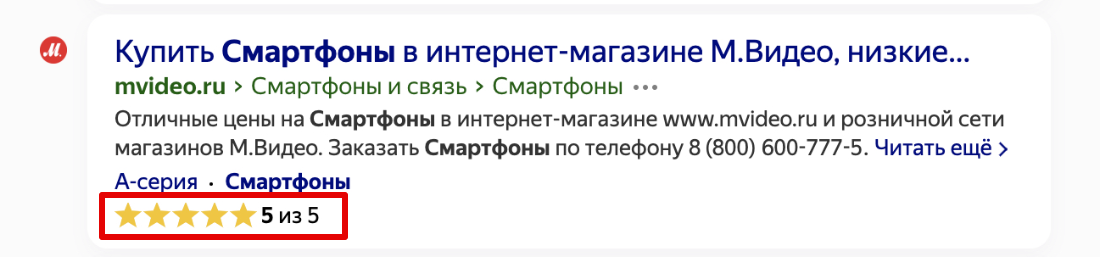
- Цена и рейтинг товара.
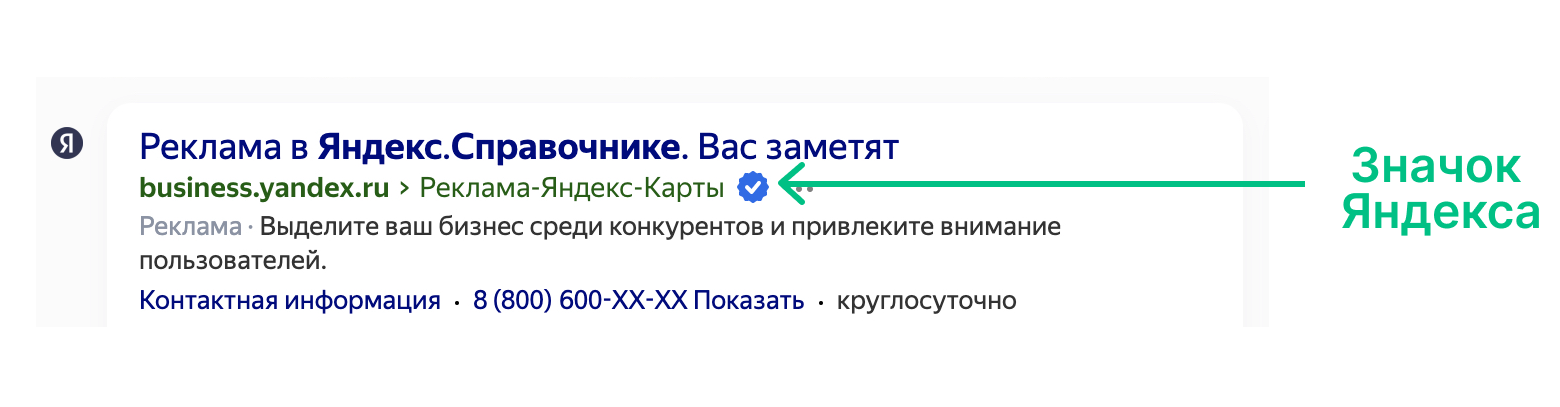
- Награды от Яндекс. Возможно, вы замечали в поисковой выдаче Яндекса необычные значки в виде галочки или огонька. Такими иконками поисковая система награждает ресурсы за определённые достижения: популярный сайт, высокая вовлечённость пользователей, высокая скорость загрузки и др. Подробнее о них можно узнать на официальном сайте.

Сниппет и SEO
Поисковые системы любят активность на сайтах. Чем популярнее сайт, тем выше система размещает ресурс в поисковой выдаче. Следовательно, первостепенной задачей сниппета является привлечение пользователей на сайт, или повышение кликабельности страниц (CTR). Повлиять на пользователя может информация. Чем её больше и чем она лучше подходит под запрос, тем больше шансов, что читатель выберет именно вас. Поэтому старайтесь пользоваться всеми доступными элементами сниппета и активно внедряйте ключевые слова в сам контент сайта. Так браузер будет чаще брать выдержки со страниц.
Также чем шире ваш сниппет, тем больше он занимает места на экране. Следовательно, ваш сайт становится заметнее для пользователей.
Как сделать сниппет
Итак, мы рассмотрели элементы сниппета и теперь можем перейти к тому, как сделать его более информативным, а именно, как изменить сниппет в Яндексе и как изменить сниппет в Google. Как мы уже говорили, сниппет в Яндексе более гибкий, в отличие от Google. Многие настройки будут доступны только в сервисах Yandex.
Заголовок
Содержание заголовка чаще всего берётся из title. Реже это заголовки H1 и H2. Чтобы ваш заголовок был информативен для пользователя, прописывайте title и желательно внедряйте в него ключевые слова. Длина заголовка зависит от поисковой системы, устройства и размера экрана пользователя и варьируется от 60 до 80 символов.
Краткое описание
Содержание этого элемента не всегда можно предугадать. Google предпочитает опираться на информацию из meta-тега description. Если description не заполнен или малоинформативен, поисковая система может использовать другой фрагмент. Яндекс тоже обращается к description, но он всё же больше любит находить фрагменты, подходящие под запрос, прямо из текста на странице. Поэтому внедряйте ключевые слова и в контент страницы, а не только в метатеги. Длина описания обычно занимает 160–240 символов.
И title, и description можно прописать вручную в коде странице. У пользователей CMS (системы управления содержимым) выбор больше. Например, в WordPress есть популярный плагин Yoast SEO, с помощью которого можно вписать любые метатеги и не лезть в код сайта.
Быстрые ссылки
Вариантов повлиять на этот элемент немного, и все способы не дают гарантии, что ссылки будут отображаться. Что же вы можете сделать?
- составить логичную навигацию веб-ресурса,
- дать каждой странице человекопонятный URL,
- на главной странице разместить меню,
- указать короткие и понятные title и H1 страниц,
- установить XML-карту.
Favicon
Стандартные размеры фавикона: 32x32, 48x48 пикселей. Распространённый формат фавикона ― ICO, но сейчас всё чаще используется формат SVG и PNG, так как многие программы не работают с ICO. Создать favicon можно в любом графическом редакторе или в онлайн-генераторе.
Если для работы с сайтом вы используете CMS, favicon можно добавить через плагины и внутренние настройки CMS.
Если сайт написан с помощью кода, достаточно загрузить лого в файлы сайта и добавить HTML-код в каждую страницу внутрь <head>:
<link rel="shortcut icon" href="/favicon.ico">
Дополнительная информация и рейтинг
Тут всё достаточно просто. Чтобы данные о компании отображались в сниппетах, нужно зарегистрировать организацию в Google Мой Бизнес и Яндекс.Справочник. Затем указать все необходимые данные об организации. Кстати, в этих же сервисах вы можете отметить местоположение вашей компании на картах. Так что настроить эти два инструмента определённо стоит. Рейтинг можно внедрить только вручную с помощью разметки Schema.org.
Цена и рейтинг товара
Раньше для браузера Яндекс эта настройка делалась через Яндекс.Вебмастер, но её убрали, поэтому цену можно настроить вручную с помощью разметки Schema.org. О том, как использовать Schema.org, можно узнать в Яндекс Справке. Также данные о товаре могут подтянуться из Яндекс.Маркета, поэтому, если у вас интернет-магазин, потратьте время на размещение товаров в этом сервисе.
Рейтинг товара в Google тоже можно прописать в Schema.org. Однако из-за того, что владельцы сайта могут вписывать любые рейтинги товара и тем самым манипулировать мнением пользователей, Гугл не всегда показывает звёздочки в сниппете.
Как посмотреть сниппет страницы
К сожалению, знать наверняка, как будет выглядеть описание сайта в поисковой выдаче, невозможно. Мы говорили выше, что Яндекс любит формировать сниппет под конкретный запрос, поэтому, кроме title и description, внедряйте ключевые слова в сам контент страниц.
Google более предсказуем в формировании краткого описания, но и он постоянно меняет свои алгоритмы. Например, Google начал показывать в выдаче элементы текста, где, возможно, есть ответ на запрос. А при переходе на страницу система автоматически перекидывает пользователя в необходимую часть текста. Так что и Google постепенно меняет свой подход к формированию сниппета.
Если вы владелец сайта, старайтесь внедрять как можно больше элементов. Хотя бы пара из них покажется пользователю. Это будет намного лучше, чем скучный заголовок и несуразное краткое описание.